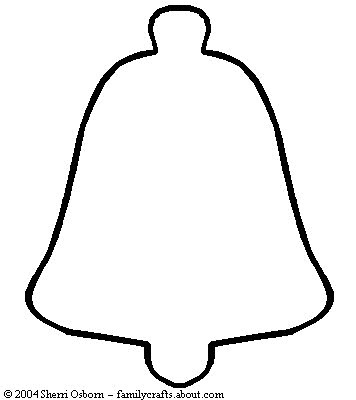
我正在使用CSS玩弄形状,并想制作传统的钟形(类似圣诞钟)。这是我想要的一般形状(虽然我不关心上下的球):
 目前,这是我的代码:
http://jsfiddle.net/bhlaird/NeBtU/
目前,这是我的代码:
http://jsfiddle.net/bhlaird/NeBtU/
 目前,这是我的代码:
http://jsfiddle.net/bhlaird/NeBtU/
目前,这是我的代码:
http://jsfiddle.net/bhlaird/NeBtU/
#bell {
left:300px;
position: relative;
}
#bell:before, #bell:after {
position: absolute;
content: "";
left: 50px; top: 0;
width: 180px;
height:400px;
background: #d3d3d3;
border-radius: 150px 150px 150px 20px;
-webkit-transform: rotate(15deg);
-webkit-transform-origin: 0 0;
}
#bell:after {
left: 0;
-webkit-transform: rotate(-15deg);
-webkit-transform-origin:100% 0;
border-radius: 150px 150px 20px 150px;
}
但我不确定如何在侧面和底部实现那种弧形效果。希望能得到帮助。
编辑:通过将径向渐变应用于 #bell:before 和 #bell:after,我已经接近实现侧面的曲线效果,现在只需要底部的曲线了。http://jsfiddle.net/NeBtU/2/
#bell {
left:300px;
position: relative;
}
#bell:before, #bell:after {
position: absolute;
content:"";
top: 0;
width: 180px;
height:400px;
background: #d3d3d3;
}
#bell:before {
left: 50px;
border-radius: 150px 150px 20px 30px;
-webkit-transform: rotate(15deg);
-webkit-transform-origin: 0 0;
transform: rotate(15deg);
transform-origin: 0 0;
background: radial-gradient(-50px 250px, 300px 1200px, transparent 20%, #d3d3d3 20%);
background: -webkit-radial-gradient(-50px 250px, 300px 1200px, transparent 20%, #d3d3d3 20%);
}
#bell:after {
left: 0;
-webkit-transform: rotate(-15deg);
-webkit-transform-origin:100% 0;
transform: rotate(-15deg);
transform-origin:100% 0;
border-radius: 150px 150px 30px 20px;
background: radial-gradient(230px 250px, 300px 1200px, transparent 20%, #d3d3d3 20%);
background: -webkit-radial-gradient(230px 250px, 300px 1200px, transparent 20%, #d3d3d3 20%);
}

