非常感谢原始解决方案! 我需要创建多个云并动态调整它们的大小和颜色,因此我根据原始解决方案进行了如下适应:
- 使用百分比值为高度、宽度、顶部和左侧属性使云变得可调整大小。 .cloud 类使用 padding-top 调整云相对于云的宽度的高度。
- 我使 :before 和 :after 伪元素成为 divs。
- 我将 id 选择器更改为 class 选择器
- 我重新组织了属性,以便更易于阅读。
希望这可以帮助到某些人。 这是代码:
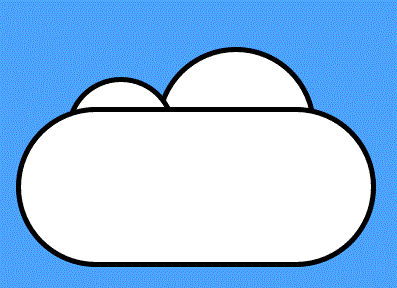
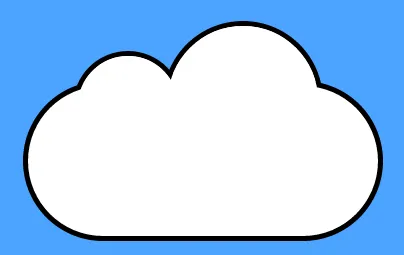
输出
我还没有声望发布图像:/。 因此,这里是输出链接:http://imgur.com/nN9dBiQ
CSS:
.cloud {
position: relative;
width: 100%;
padding-top: 57.5%;
box-sizing: border-box;
}
.cloud_bottom,
.cloud_left,
.cloud_right {
border: solid 5px black;
}
.cloud_bottom,
.cloud_left,
.cloud_right,
.cloud_leftCircle,
.cloud_rightCircle {
background-color: #fff;
}
.cloud_bottom {
position: absolute;
top: 43.48%;
height: 65.2%;
width: 87.5%;
border-radius: 100px;
z-index: 0;
}
.cloud_left {
position: absolute;
top: 30.43%;
left: 12.5%;
height: 43.48%;
width: 25%;
border-radius: 100%;
z-index: -1;
}
.cloud_right {
position: absolute;
top: 17.39%;
left: 35%;
height: 65.2%;
width: 37.5%;
border-radius: 100%;
z-index: -1;
}
.cloud_leftCircle {
position: absolute;
top: 32.61%;
left: 13%;
height: 43.48%;
width: 25%;
border-radius: 50%;
z-index: 1;
}
.cloud_rightCircle {
position: absolute;
top: 23.48%;
left: 35%;
height: 65.21%;
width: 37.5%;
border-radius: 50%;
z-index: 1;
}
HTML:
<div class="firstCloud cloud">
<div class="cloud_bottom"></div>
<div class="cloud_left"></div>
<div class="cloud_right"></div>
<div class="cloud_leftCircle"></div>
<div class="cloud_rightCircle"></div>
</div>
<div class="secondCloud cloud">
<div class="cloud_bottom"></div>
<div class="cloud_left"></div>
<div class="cloud_right"></div>
<div class="cloud_leftCircle"></div>
<div class="cloud_rightCircle"></div>
</div>
JavaScript:
function updateCloudColor(cloudElement, color) {
cloudElement.children().css("background-color", color);
}
$(window).load(function () {
updateCloudColor($(".firstCloud"), "red");
updateCloudColor($(".secondCloud"), "blue");
});