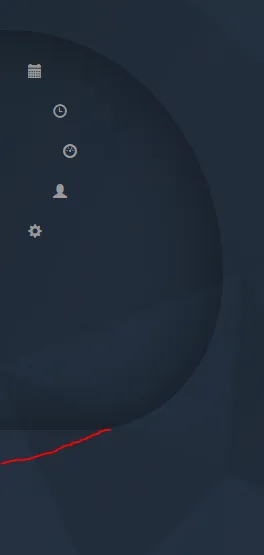
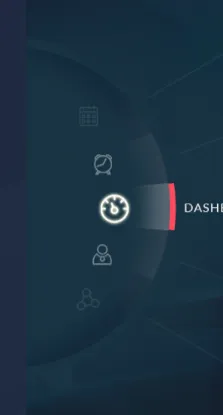
有没有解决这个问题的方法?我尝试更改边框半径值并进行了大量搜索,只为实现下面图像中的设计。我认为我错过了一些东西,有人能指出我的样式有什么问题吗?
以下是代码:
#wrapper.toggled {
padding-left: 150px;
}
#sidebar-wrapper {
position: fixed;
left: 224px;
z-index: 1000;
overflow-y: auto;
margin-left: -345px;
height: 100%;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
border-radius: 0% 80% 50% 0;
height: 400px;
overflow: hidden;
box-shadow: inset -1px 0px 100px 2px rgba(0, 0, 0, .4), 1px 0px 100px 1px rgba(255, 255, 255, .02);
}
#wrapper.toggled #sidebar-wrapper {
width: 350px;
}
这是我的HTML代码
<div class="toggled" id="wrapper">
<div class="container-fluid">
<!-- Sidebar -->
<div id="sidebar-wrapper">
<ul class="sidebar-nav">
<li>
<a href="#"><span aria-hidden="true" class="glyphicon glyphicon-calendar"></span></a>
</li>
<li>
<a href="#"><span aria-hidden="true" class="glyphicon glyphicon-time"></span></a>
</li>
<li>
<a href="#"><span aria-hidden="true" class="glyphicon glyphicon-dashboard"></span></a>
</li>
<li>
<a href="#"><span aria-hidden="true" class="glyphicon glyphicon-user"></span></a>
</li>
<li>
<a href="#"><span aria-hidden="true" class="glyphicon glyphicon-cog"></span></a>
</li>
</ul>
</div>
<!-- /#sidebar-wrapper -->
<!-- Page Content -->
<div id="page-content-wrapper">
<div class="container-fluid"></div>
</div>
<!-- /#page-content-wrapper -->
</div>


#wrapper.toggled #sidebar-wrapper { width: 400px; },并且只需使用border-radius: 50%。 - Saurabh Srivastava