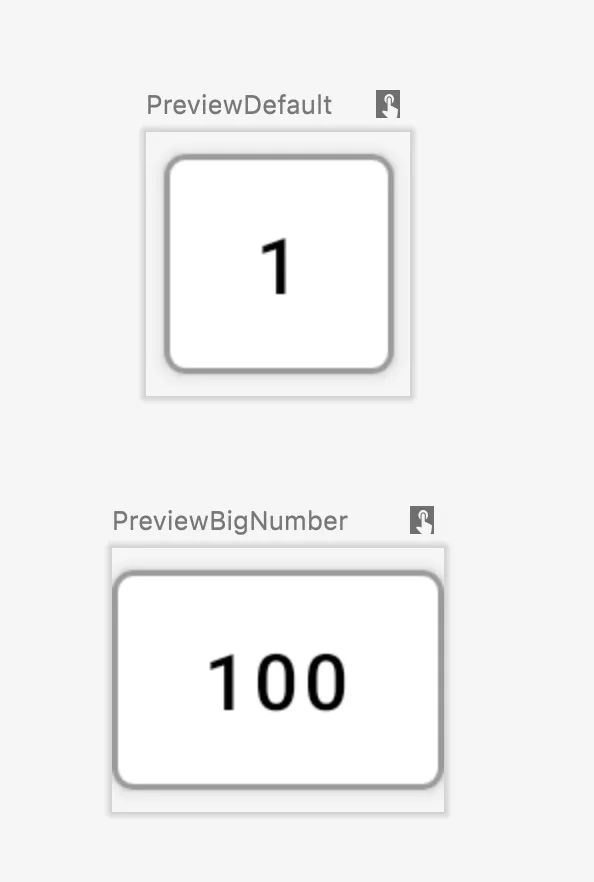
使用按钮,我希望其尺寸与其边框相吻合,最小宽度和高度为40dp。在下面的示例中,我喜欢BigNumber预览的外观。它没有任何外部水平填充。默认预览确实有边框外填充。如何在不设置绝对宽度的情况下解决这个问题?请考虑以下示例:
@Composable
fun BasketQuantityStepper(
quantityControlsViewState: QuantityControlsViewState,
onClick: () -> Unit,
modifier: Modifier = Modifier,
) {
Button(
onClick = onClick,
colors = ButtonDefaults.buttonColors(backgroundColor = colorResource(id = R.color.basketQuantityStepperBackground)),
border = BorderStroke(dimensionResource(id = R.dimen.buttonBorderWidth), colorResource(id = R.color.basketQuantityStepperBorderColor)),
modifier = modifier
.heightIn(min = 40.dp)
.widthIn(min = 40.dp),
) {
Text(
text = "${quantityControlsViewState.currentQuantity}",
)
}
}
@Preview
@Composable
private fun PreviewDefault() {
BasketQuantityStepper(quantityControlsViewState = QuantityControlsViewState(
currentQuantity = 1,
minOrderQuantity = 1,
maxOrderQuantity = 10,
stepQuantity = 1
), onClick = {})
}
@Preview
@Composable
private fun PreviewBigNumber() {
BasketQuantityStepper(quantityControlsViewState = QuantityControlsViewState(
currentQuantity = 100,
minOrderQuantity = 1,
maxOrderQuantity = 1000,
stepQuantity = 1
), onClick = {})
}