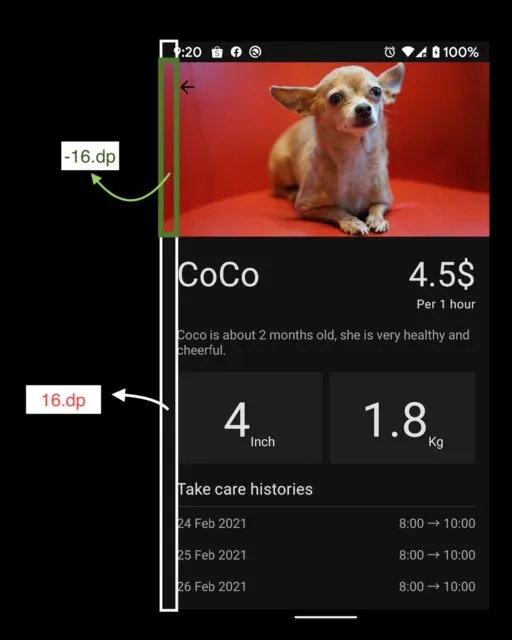
我尝试将padding修饰符赋值为负值,但应用程序崩溃了。请看一下我的代码。如果您可以帮助或提供替代解决方案,谢谢。
在我的示例中,我将Modifier.padding(horizontal = 16.dp)分配给父组合(LazyColum)。但是我希望第一个子项(Image)为Modifier.padding(horizontal = -16.dp)以填充屏幕的全部宽度。但是,我必须为每个子项分配每个padding值。
崩溃日志:java.lang.IllegalArgumentException: Padding must be non-negative
代码片段:
LazyColumn(modifier = Modifier.padding(16.dp), state = lazyListState) {
item {
Image(
modifier = Modifier
.fillMaxWidth()
.padding(-16.dp) // Crashed here!
.height(200.dp),
painter = painterResource(id = puppy.artwork),
contentDescription = "Puppy ArtWork",
contentScale = ContentScale.Crop
)
}
item {
Row(
modifier = Modifier
.padding(horizontal = 16.dp)
.padding(top = 16.dp)
) {
Text(text = puppy.name, style = MaterialTheme.typography.h4)
Spacer(modifier = Modifier.weight(1f))
Price(puppy.pricePerHour)
}
}
item {
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Text(
modifier = Modifier.padding(top = 16.dp)
text = puppy.about
)
}
}
item {
PuppyInfo(
modifier = Modifier
.fillMaxWidth()
.padding(top = 16.dp),
puppy = puppy
)
}
.... // A lot of children here
}