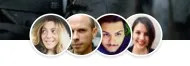
我正在开发一个React Native应用,其中有一个带有重叠效果的用户头像组件:
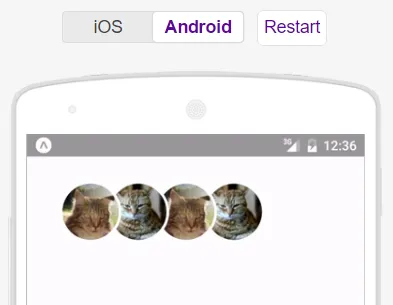
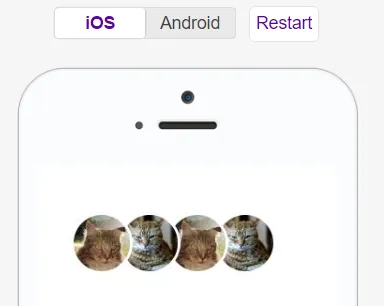
我已经在iOS上使其工作了,因为它允许负边距,但是当您在Android上使用负边距时,会出现以下图片中的剪裁问题:
这是我正在使用的样式:
avatarContainer: {
borderRadius: 20,
width: 40,
height: 40,
marginRight: -11
},
avatar: {
borderRadius: 20,
width: 40,
height: 40
},
avatarContainer是图片后面的白色圆圈,而avatar则是图片本身。
在两个平台上实现所需样式的最佳方法是什么?