当我将一个Rmd文件转换成html后在浏览器上看到的输出总是居中的。如何将所有内容左对齐,使没有空间浪费?这里的浪费空间指的是TOC左侧未使用的空白。
编辑: 我知道这个线程,但我想保留TOC,我真正想要的是将所有内容移到左侧,以便TOC靠近左对齐。
代码:
---
title: "Example SO"
output:
html_document:
toc: true
number_sections: true
code_folding: "hide"
toc_float:
collapse: false
smooth_scroll: false
---
```{r setup, echo=FALSE}
knitr::opts_chunk$set(error = TRUE,
echo = TRUE,
message = FALSE,
comment = "",
fig.align = "left"
)
```
# H1 Stuff
```{r, DT}
DT::datatable(mtcars, rownames = FALSE, options = list(pageLength = 2))
```
# H2 More stuff
Bla
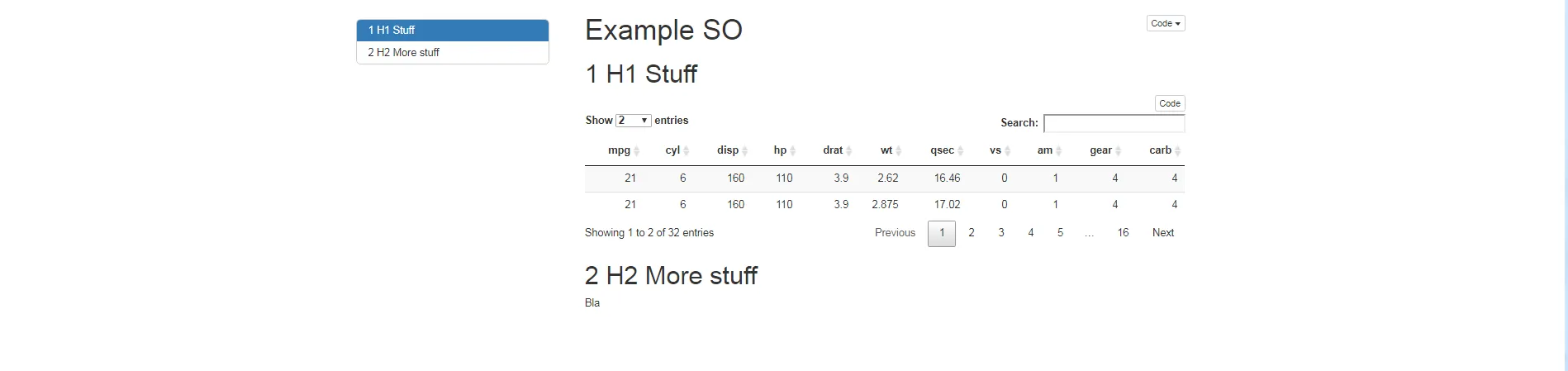
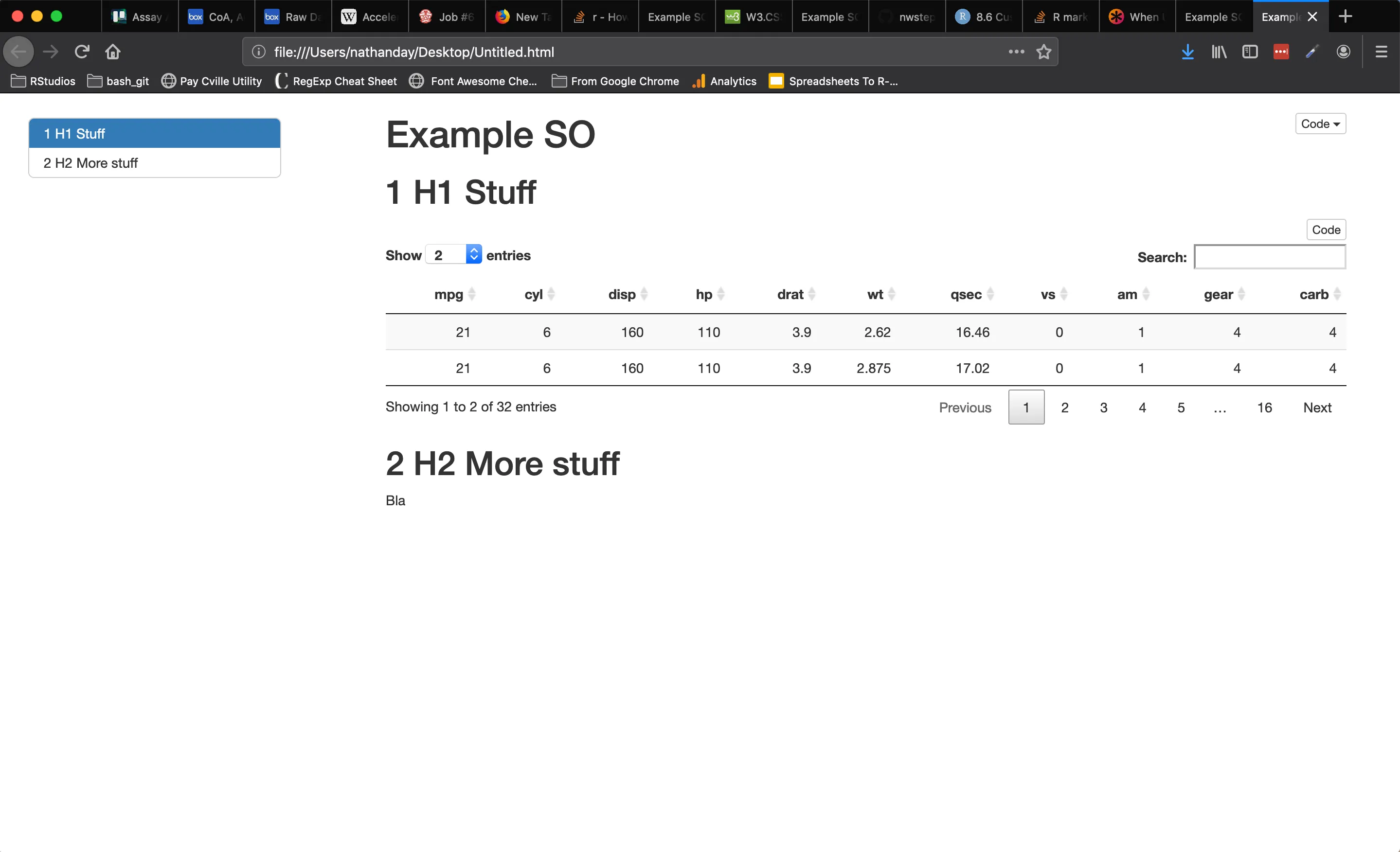
输出结果: