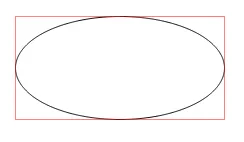
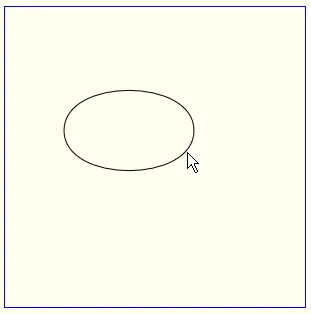
我希望我的画布上有类似于Paint中的椭圆选项来绘制图形,我已经部分实现了此功能。问题是我无法获得圆的半径,目前我将其硬编码为15。另外,我想绘制一个椭圆(就像Paint中的那样),而不是精确的圆。
这是我使用鼠标事件在画布上绘制圆形的代码。请帮助我编写代码以满足上述要求。
这是我使用鼠标事件在画布上绘制圆形的代码。请帮助我编写代码以满足上述要求。
function tool_circle() {
var tool = this;
this.started = false;
this.mousedown = function (ev) {
tool.started = true;
tool.x0 = ev._x;
tool.y0 = ev._y;
};
this.mousemove = function (ev) {
if (!tool.started) {
return;
}
context.fillStyle = 'red';
var distance = Math.sqrt(Math.pow(tool.x0 - ev._x, 2) + Math.pow(tool.y0 - ev._y));
context.beginPath();
context.arc(tool.x0, tool.y0,15, 0, Math.PI * 2, false);
context.stroke();
context.fill();
};
this.mouseup = function (ev) {
if (tool.started) {
tool.mousemove(ev);
tool.started = false;
img_update();
}
};
}