我有点晚意识到,但今天我在Rails 4和Bootstrap 3中遇到了这个问题,最终我创建了一个视图助手来使用面板显示错误:
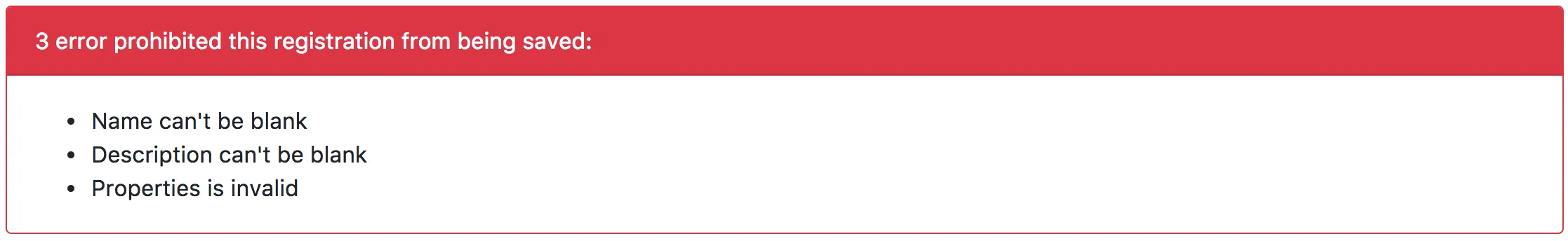
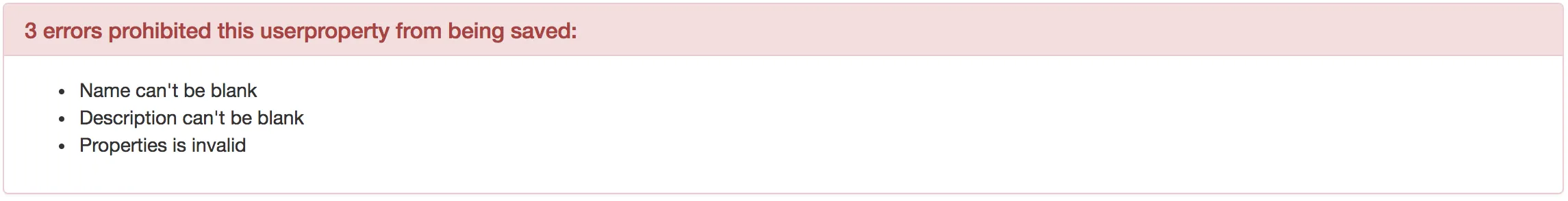
Rails 4 / Bootstrap 3
def errors_for(object)
if object.errors.any?
content_tag(:div, class: "panel panel-danger") do
concat(content_tag(:div, class: "panel-heading") do
concat(content_tag(:h4, class: "panel-title") do
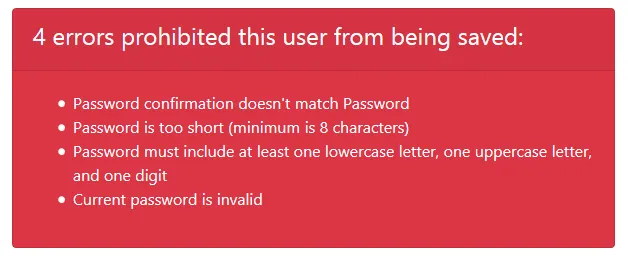
concat "#{pluralize(object.errors.count, "error")} prohibited this #{object.class.name.downcase} from being saved:"
end)
end)
concat(content_tag(:div, class: "panel-body") do
concat(content_tag(:ul) do
object.errors.full_messages.each do |msg|
concat content_tag(:li, msg)
end
end)
end)
end
end
end

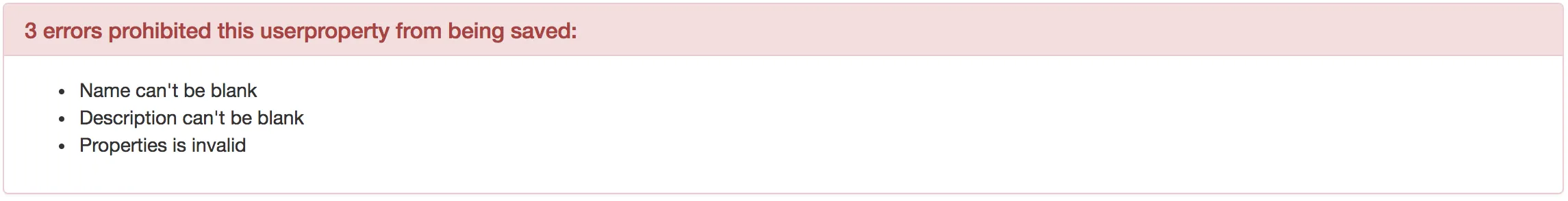
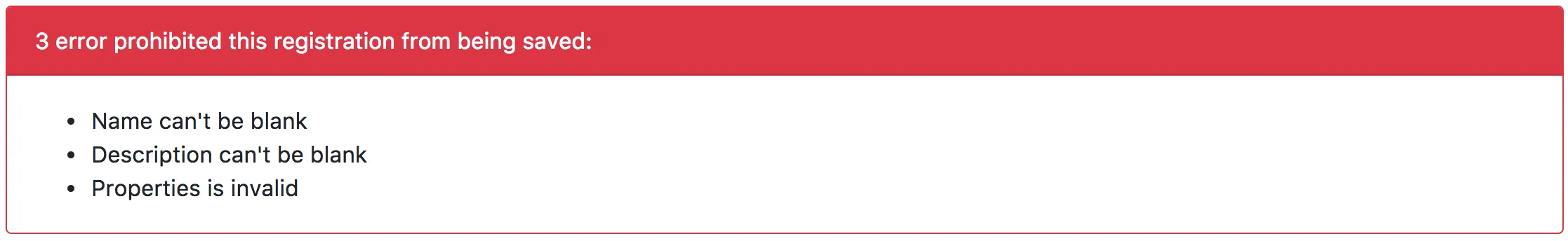
Rails 4 / Bootstrap 4 Beta
def errors_for(object)
if object.errors.any?
content_tag(:div, class: "card border-danger") do
concat(content_tag(:div, class: "card-header bg-danger text-white") do
concat "#{pluralize(object.errors.count, "error")} prohibited this #{object.class.name.downcase} from being saved:"
end)
concat(content_tag(:div, class: "card-body") do
concat(content_tag(:ul, class: 'mb-0') do
object.errors.full_messages.each do |msg|
concat content_tag(:li, msg)
end
end)
end)
end
end
end

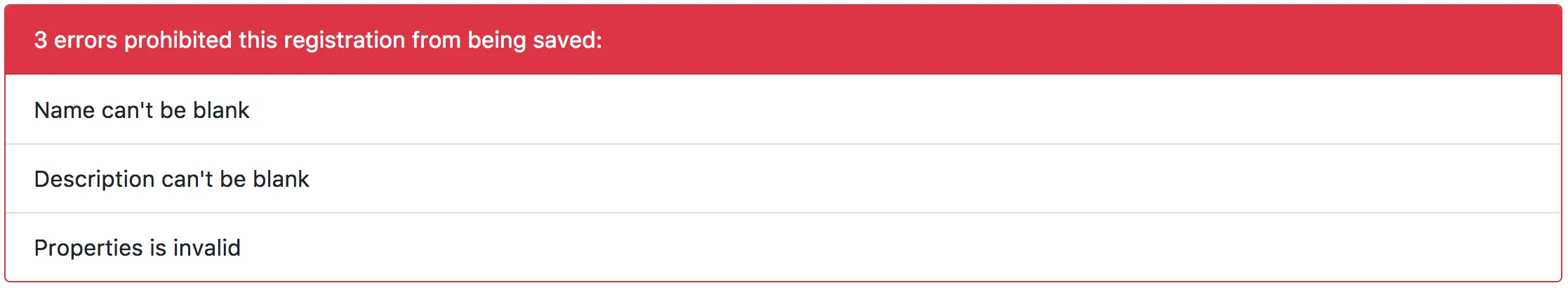
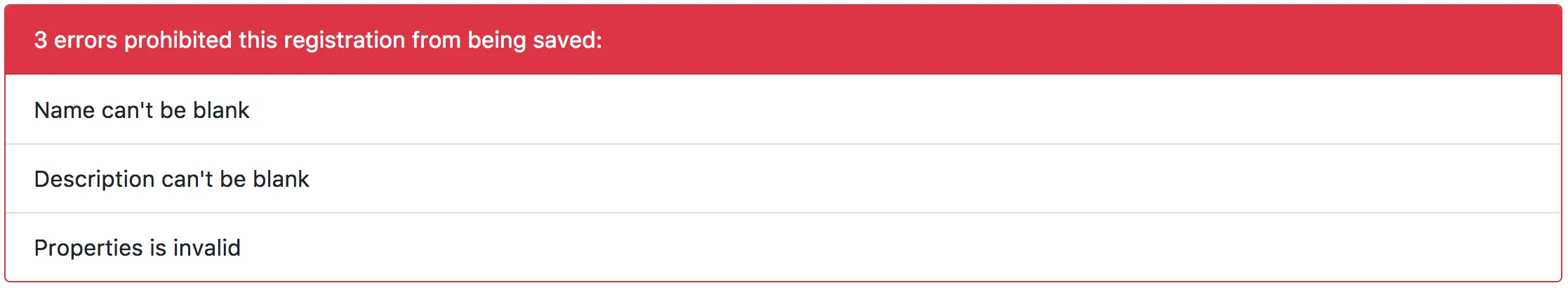
Rails 4 / Bootstrap 4 Beta 列表组变化
def errors_for(object)
if object.errors.any?
content_tag(:div, class: "card border-danger") do
concat(content_tag(:div, class: "card-header bg-danger text-white") do
concat "#{pluralize(object.errors.count, "error")} prohibited this #{object.class.name.downcase} from being saved:"
end)
concat(content_tag(:ul, class: 'mb-0 list-group list-group-flush') do
object.errors.full_messages.each do |msg|
concat content_tag(:li, msg, class: 'list-group-item')
end
end)
end
end
end

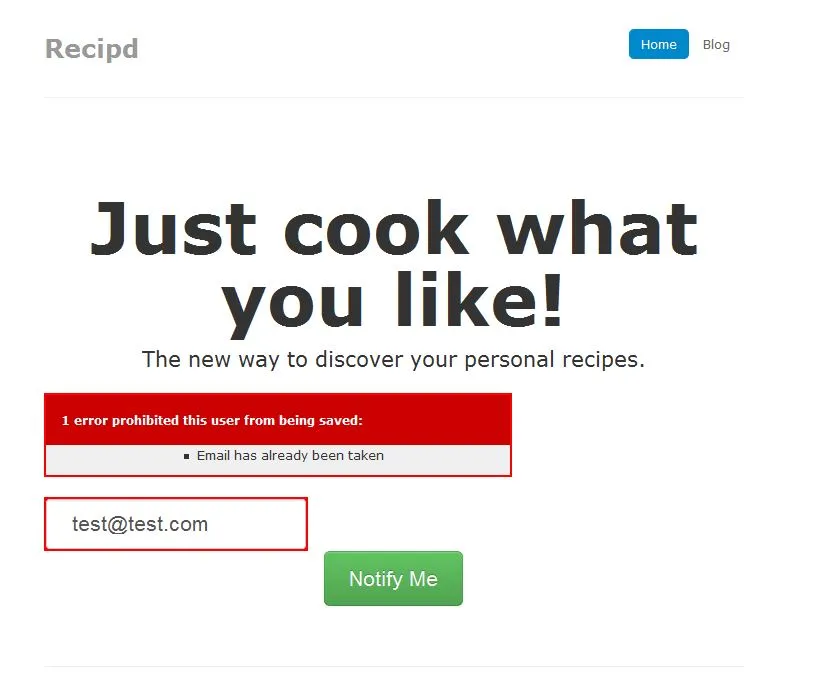
我把它放在application_helper里,然后在我的表单视图中调用它。
<%= errors_for(@user) %>
也许有人会偶然发现这篇内容,发现它很有用。

 这就是所使用的CSS:
这就是所使用的CSS:





.error和.control-group时,无法使用CDN版本。 - Chloe.is-invalid类。我使用.field_with_errors input { @extend .is_invalid }使其正常工作。 - Igbanam