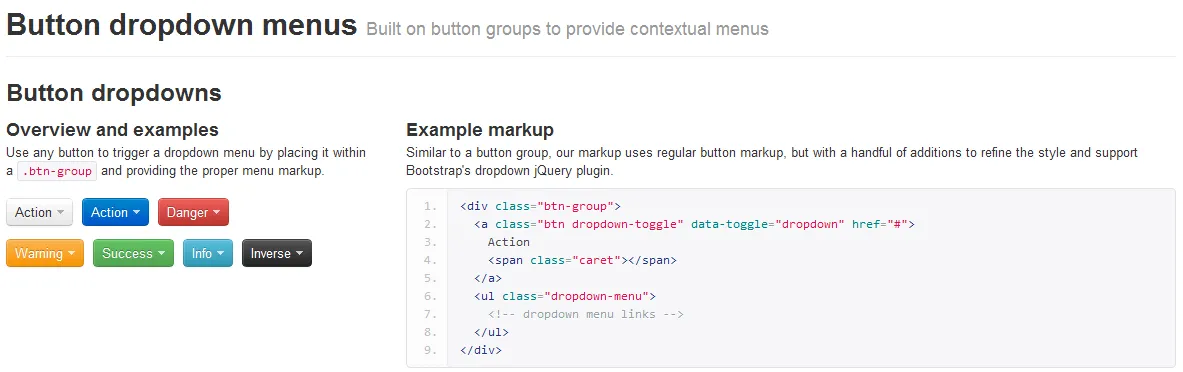
Twitter-Bootstrap的按钮非常漂亮。 通过滚动鼠标尝试它们

但是按钮颜色有限。
是否有任何方法可以改变按钮的基本颜色,同时保持Bootstrap所实现的美观和无需努力的悬停效果?
我完全不知道Twitter使用的css/javascript代码是什么样子来维护这些效果。
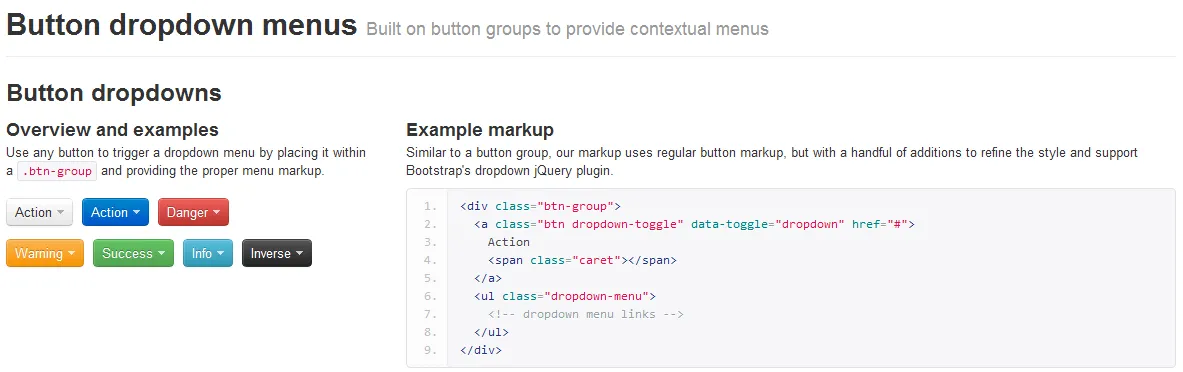
Twitter-Bootstrap的按钮非常漂亮。 通过滚动鼠标尝试它们

但是按钮颜色有限。
是否有任何方法可以改变按钮的基本颜色,同时保持Bootstrap所实现的美观和无需努力的悬停效果?
我完全不知道Twitter使用的css/javascript代码是什么样子来维护这些效果。
我发现最简单的方法是将这个放在你的覆盖中。对于我的缺乏想象力的颜色选择,我感到抱歉。
.my-btn {
//@include button-variant($btn-primary-color, $btn-primary-bg, $btn-primary-border);
@include button-variant(red, white, blue);
}
.my-btn {
//.button-variant(@btn-primary-color; @btn-primary-bg; @btn-primary-border);
.button-variant(red; white; blue);
}
.my-btn {
//@include button-variant($btn-primary-color, $btn-primary-bg, $btn-primary-border);
@include button-variant(red, white, blue);
}
.btn-primary {
//.buttonBackground(@btnBackground, @btnBackgroundHighlight, @grayDark, 0 1px 1px rgba(255,255,255,.75));
.buttonBackground(red, white);
}
.btn-primary {
//@include buttonBackground($btnPrimaryBackground, $btnPrimaryBackgroundHighlight);
@include buttonBackground(red, white);
}
它将为您处理悬停/活动状态
从评论中可以看出,如果您想要在使用黑色时使按钮变亮(或者只是想反转),则需要对类进行进一步扩展,如下所示:
.my-btn {
// @include button-variant($btn-primary-color, $btn-primary-bg, $btn-primary-border);
$color: #fff;
$background: #000;
$border: #333;
@include button-variant($color, $background, $border);
// override the default darkening with lightening
&:hover,
&:focus,
&.focus,
&:active,
&.active,
.open > &.dropdown-toggle {
color: $color;
background-color: lighten($background, 20%); //10% default
border-color: lighten($border, 22%); // 12% default
}
}
lessc 将您的更改编译为 CSS。 - nalplymain.less 中遇到了 .buttonBackground 在此处未定义 的问题,我需要在 less 文件中引入其他内容吗? - Himalay Majumdar你可以覆盖你的css中的颜色,例如危险按钮:
.btn-danger { border-color: #[insert color here]; background-color: #[insert color here];
.btn-danger:hover { border-color: #[insert color here]; background-color: #[insert color here]; }
:focus和:active,否则在点击/拖动时有时会出现奇怪的颜色... - Simon East.btn-primary:active:focus {来选择和覆盖该情况。 - Shane Reustle这是一个不错的资源:http://charliepark.org/bootstrap_buttons/
您可以更改颜色并查看效果。
.btn-primary:hover, .btn-primary:focus, .btn-primary:active, .btn-primary.active, .open .dropdown-toggle.btn-primary {
background-color: #A6A8C1;
border-color: #31347B;
}
.btn
{
background-color: #9F418F;
border-color: #9F418F;
}
建议使用LESS来代替逐个更改CSS值。Bootstrap在Github上提供了LESS版本:https://github.com/twbs/bootstrap
使用LESS可以定义变量以改变颜色,这使得操作更加方便。只需定义一次颜色,LESS会编译CSS文件并在全局范围内更改值,节省时间和精力。
.btn-primary, .btn-primary:hover, .btn-primary:focus, .btn-primary.focus,
.btn-primary:active, .btn-primary.active, .btn-primary:visited,
.btn-primary:active:hover, .btn-primary.active:hover{
background-color: #F19425;
color:#fff;
border: none;
outline: none;
}
如果您不使用所有列出的样式,则在对按钮执行操作时将看到默认样式。例如,一旦您单击按钮并从按钮移开鼠标指针,您将看到默认颜色可见。或者保持按钮按下状态,您将看到默认颜色。因此,我列出了所有需要覆盖的伪样式。
.btn-default {
@include button-variant($color, $background, $border);
}
这里有一个非常简单和高效的方法: 在你的CSS中添加你想要应用于按钮的颜色的类:
.my-btn{
background: #0099cc;
color: #ffffff;
}
.my-btn:hover {
border-color: #C0C0C0;
background-color: #C0C0C0;
}
并将样式添加到您的Bootstrap按钮或链接中:
<a href="xxx" class="btn btn-info my-btn">aaa</a>
或者尝试使用http://twitterbootstrapbuttons.w3masters.nl/。它根据HTML颜色输入创建按钮CSS。在Bootstrap CSS之后添加CSS。它提供了三种样式的按钮(明亮、暗淡和旋转)。
lessc重新编译 CSS。不要直接编辑 CSS 文件! 这样做是不可维护的。 - nalply