我在鼠标悬停时有一个图像叠加层,上面还有一个按钮。
我的问题是,在悬停时该按钮也变得透明,而我不希望发生这种情况。
这是当前发生的情况的JSFiddle:http://jsfiddle.net/XgGFf/37/
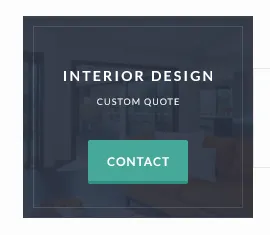
理想情况下,我希望它看起来像这样:

调整覆盖层类会影响按钮不透明度 (在我的styles.css:688中):
.ca-item-main figcaption {
height: 100%;
width: 100%;
opacity: 0;
text-align: center;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transition: -webkit-transform 0.3s, opacity 0.3s;
-moz-transition: -moz-transform 0.3s, opacity 0.3s;
transition: transform 0.3s, opacity 0.3s;
}