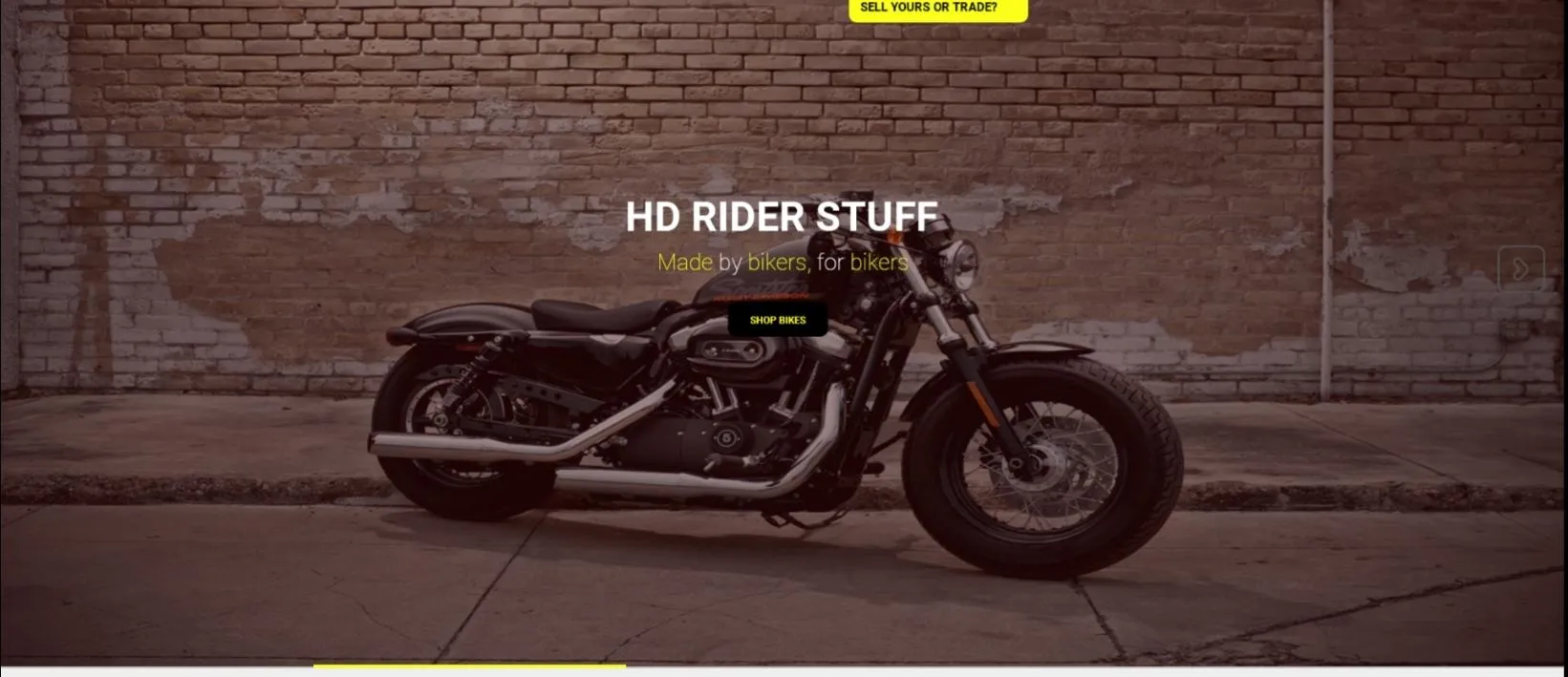
我试图使默认的Bootstrap轮播指示器变成非常细的黄线,固定在底部,如下所示。

我已经将它们放置在页面底部,但似乎无法将它们更改为矩形或更改其颜色。
HTML
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
<li data-target="#myCarousel" data-slide-to="3"></li>
</ol>
CSS
.carousel-indicators {
margin: 0px;
height: 0px;
}
.carousel-indicators ol {
width: 100%;
}
.carousel-indicators li {
height: 3px !important;
border-radius: 0px !important;
width: 25%;
}
.carousel-indicators类元素内部的ol,但是ol就是该元素。如果您只想将width:100%应用于同一元素,则可以将其移至上面的样式规则中。其次-我尝试将您的.carousel-indicators li规则粘贴到Bootstrap网站上进行测试,它确实将指示器压缩成了细长的矩形-因此,如果它对您不起作用,则可能未应用规则或被其他未在此处包含的代码覆盖。 - Alexander Nied