我正在设计一个Bootstrap 4的轮播图,我需要将轮播指示器放在左上角。但我还需要让它们与上面的导航垂直对齐,导航是包在Bootstrap的.container类里面的。
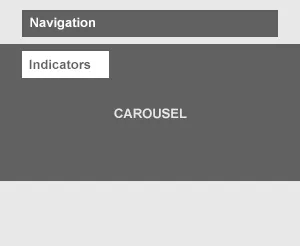
由于我知道我表达的很糟糕,这里有一张图片直接展示我的意思:
如果我使用绝对定位,并添加 top:0, left:0 (或其他数字),则位置会随着屏幕大小的变化而移动,不符合导航的位置。
下面是我代码的大纲:
.carousel-indicators {
top: 10px;
left: 0;
right: auto;
}
.carousel-indicators li {
width: 20px;
height: 20px;
border-radius: 100%;
}
.carousel-indicators li:not(:last-child) {
margin-right: 20px;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-beta.2/css/bootstrap.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<div class="container">
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>
<div id="carousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="3"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="http://via.placeholder.com/800x300" alt="First slide">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="http://via.placeholder.com/800x300" alt="Second slide">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="http://via.placeholder.com/800x300" alt="Third slide">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="http://via.placeholder.com/800x300" alt="Fourth slide">
</div>
</div>
</div>我该如何实现这个目标?最好的方法是什么?
谢谢!