过去我使用过rails 3.x bootstrap 2.x和simple_form,取得了很大的成功。然而,我尝试创建一个新的(没有升级)Rails 4 / Bootstrap 3应用程序,虽然simple_form语法可以使用甚至可以使用嵌套表单,但看起来样式不起作用。我在一个非模型基础表单上使用了rails-bootstrap-forms,并且该样式看起来不错,但是我更喜欢在大多数表单中使用simple_form。
我的文件看起来像下面这样
宝石
我有两个初始化程序,simple_form.rb和simple_form_bootstrap.rb,没有进行修改。
一个表单看起来像下面这样:
其输出方式如下:
我的文件看起来像下面这样
宝石
source 'https://rubygems.org'
gem 'rails', '4.1.6'
gem 'mysql2'
gem 'jquery-rails'
gem 'devise'
gem 'sass-rails'
gem 'coffee-rails', '~> 4.1.0'
gem 'bootstrap-sass', '~> 3.2.0'
gem 'autoprefixer-rails'
gem 'therubyracer', '0.11.4', :platforms => :ruby
gem 'uglifier', '>= 1.3.0'
gem 'jquery-ui-rails'
gem 'less-rails'
gem 'font-awesome-rails'
gem 'bootstrap_form'
gem 'jbuilder', '~> 2.0'
gem 'sdoc', '~> 0.4.0', group: :doc
gem 'jquery-turbolinks'
gem 'turbolinks', '1.3.0'
#Forms and user entry
gem 'simple_form'
gem 'cocoon'
gem 'country_select'
gem "ckeditor"
gem "gon"
application.css.scss
/*
*= require_self
*= require rails_bootstrap_forms
*= require font-awesome
*= require_tree .
*/
@import "bootstrap-sprockets";
@import "bootstrap";
我有两个初始化程序,simple_form.rb和simple_form_bootstrap.rb,没有进行修改。
一个表单看起来像下面这样:
<%= simple_form_for @item, :html => { :class => 'form-horizontal' } do |f| %>
<% if f.error_notification %>
<div class="alert alert-error fade in">
<a class="close" data-dismiss="alert" href="#">×</a>
<%= f.error_notification %>
</div>
<% end %>
<%= f.input :user_id, :as => :hidden, :input_html => { :value => @userid } %>
<%= f.association :category %>
<%= f.input :name %>
<%= f.input :description %>
<%= f.input :cool %>
<%= f.input :cold %>
<%= f.button :submit, :class => 'btn-primary' %>
<%= link_to t('.cancel', :default => t("helpers.links.cancel")),
items_path, :class => 'btn btn-default' %>
<% end %>
其输出方式如下:
<div class="control-group hidden item_user_id"><div class="controls"><input class="hidden" id="item_user_id" name="item[user_id]" type="hidden" /></div></div>
<div class="control-group select optional item_category"><label class="select optional control-label" for="item_category_id">Category</label><div class="controls"><select class="select optional" id="item_category_id" name="item[category_id]"><option value=""></option>
<option selected="selected" value="1">Option 1</option>
<option value="3">Option 2</option>
<option value="4">Option 3</option>
<div class="control-group string optional item_name"><label class="string optional control-label" for="item_name">Name</label><div class="controls"><input class="string optional" id="item_name" name="item[name]" type="text" value="Underwear" /></div></div>
<div class="control-group string optional item_description"><label class="string optional control-label" for="item_description">Description</label><div class="controls"><input class="string optional" id="item_description" name="item[description]" type="text" value="test" /></div></div>
<div class="control-group boolean optional item_warm"><label class="boolean optional control-label" for="item_warm">Warm</label><div class="controls"><input name="item[warm]" type="hidden" value="0" /><label class="checkbox"><input checked="checked" class="boolean optional" id="item_warm" name="item[warm]" type="checkbox" value="1" /></label></div></div>
<div class="control-group boolean optional item_cool"><label class="boolean optional control-label" for="item_cool">Cool</label><div class="controls"><input name="item[cool]" type="hidden" value="0" /><label class="checkbox"><input checked="checked" class="boolean optional" id="item_cool" name="item[cool]" type="checkbox" value="1" /></label></div></div>
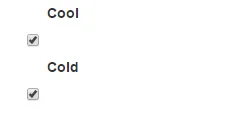
特别是复选框看起来非常糟糕,如下所示

是否有人遇到过类似的问题,或者我只是做了一些愚蠢的事情?
欢迎任何想法。
rails generate simple_form:install --bootstrap命令吗? - pragma