我正在按照这个教程,给应用程序添加一个侧边栏导航。
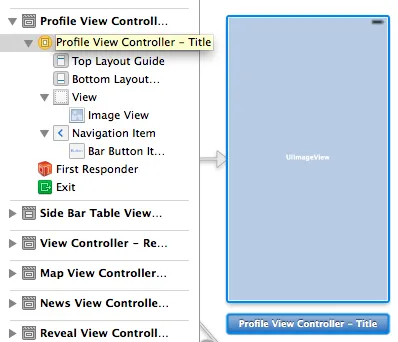
在给出的源代码中,他们提供了预定义的storyboard布局之一,其中包含一个“导航项”和一个位于顶部导航栏左侧的“栏按钮项”。
我正在尝试在我的应用程序中执行相同的操作,但是按钮项目始终自动显示在右侧,并且我找不到任何将其移动到左侧的方法。
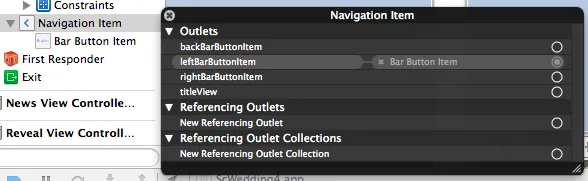
我注意到,在教程提供的示例中,它提供了 leftBarButton 选项的 outlet 选项:

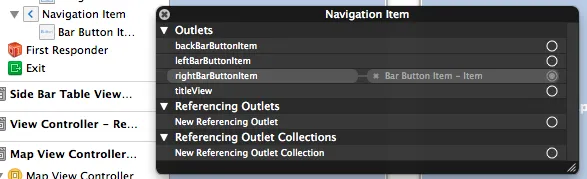
而当我检查我的时候,它看起来像这样:

由于 SWRevealView 的工作方式,没有导航控制器。当我运行应用程序时,我可以看到该按钮并且它可以完美地工作,唯一的问题是它在右侧。我已经将我的视图与示例进行了比较,但似乎找不到任何区别。
任何帮助都将不胜感激。
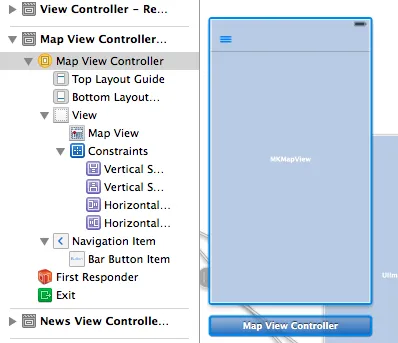
编辑 这可能有所帮助。在故事板中,工作示例如下:

而我的则是这样的: