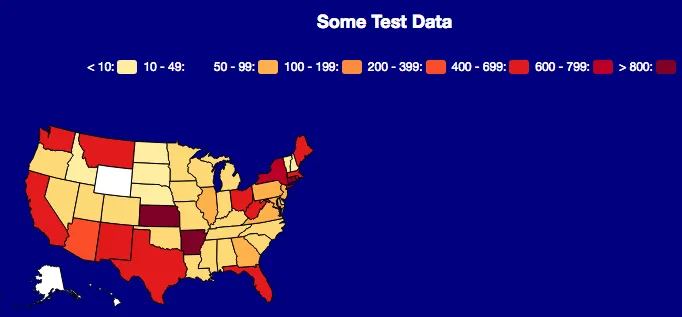
我正在使用 DataMaps 制作区域分级图,但在修改图例时遇到了问题。我想把图例垂直放置在地图右侧。文档未明确说明如何实现。如何创建一个堆叠/垂直图例?
我使用以下代码创建图例:
我使用以下代码创建图例:
var legend_params = {
legendTitle: "Some Test Data",
};
map.legend(legend_params);
这是尝试修改它的CSS:
.datamaps {
position: relative;
display: inline-block;
text-align: center;
}
.datamaps-legend {
color: white;
right: -100px;
top: 0;
position: relative;
display: inline-block;
text-align: center;
}
.datamaps-legend dl {
text-align: center;
display: inline-block;
position: static;
}