我想要将我的导航抽屉改成新版Gmail应用程序的样式。我正在使用AppCompatv7 - v21并拥有最新的sdk,但我缺少什么呢?请参考下面的图片。
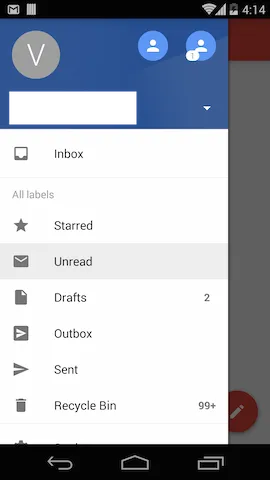
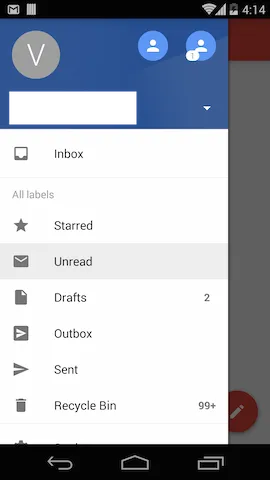
Gmail导航: 导航抽屉会移动到工具栏上方。
导航抽屉会移动到工具栏上方。
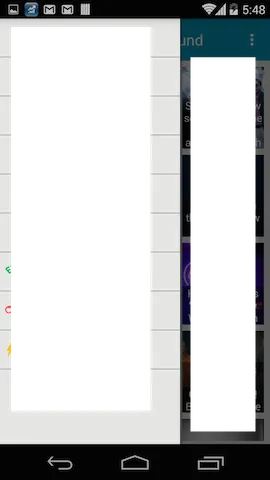
我的当前导航: 导航抽屉位于工具栏下方。
导航抽屉位于工具栏下方。
[编辑]
这是我早期的XML代码:
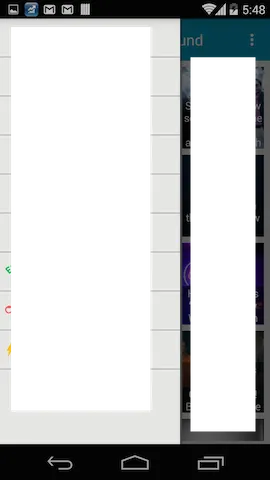
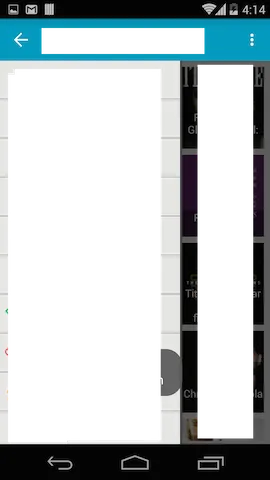
现在,我甚至看不到工具栏。这是图片。 [编辑]
[编辑]
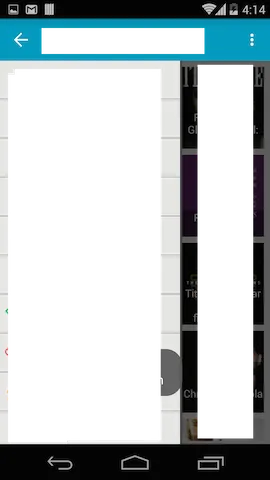
这是我的新布局。这个有效... 再次感谢 Pedro...
Gmail导航:
 导航抽屉会移动到工具栏上方。
导航抽屉会移动到工具栏上方。我的当前导航:
 导航抽屉位于工具栏下方。
导航抽屉位于工具栏下方。[编辑]
这是我早期的XML代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<include
android:id="@+id/toolbar"
layout="@layout/toolbar_with_spinner" />
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</FrameLayout>
<ListView
android:id="@+id/listview_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@color/dark_grey"
android:choiceMode="singleChoice"
android:divider="@drawable/drawer_list_divider"
android:dividerHeight="2dp" />
</android.support.v4.widget.DrawerLayout>
</LinearLayout>
根据Pedro的建议,我尝试将工具栏放入DrawerLayout中。
以下是我的新XML:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<include
android:id="@+id/toolbar"
layout="@layout/toolbar_with_spinner" />
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</FrameLayout>
<ListView
android:id="@+id/listview_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@color/white"
android:choiceMode="singleChoice"
android:divider="@drawable/drawer_list_divider"
android:dividerHeight="2dp" />
</android.support.v4.widget.DrawerLayout>
这是我的onCreate()方法中的当前代码:
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
toolbar = (Toolbar) findViewById(R.id.toolbar);
spinner = (Spinner) toolbar.findViewById(R.id.spinner);
mDrawerList = (ListView) findViewById(R.id.listview_drawer);
现在,我甚至看不到工具栏。这是图片。
 [编辑]
[编辑]这是我的新布局。这个有效... 再次感谢 Pedro...
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<include
android:id="@+id/toolbar"
layout="@layout/toolbar_with_spinner" />
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</FrameLayout>
</LinearLayout>
<ListView
android:id="@+id/listview_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@color/white"
android:choiceMode="singleChoice"
android:divider="@drawable/drawer_list_divider"
android:dividerHeight="2dp" />
</android.support.v4.widget.DrawerLayout>