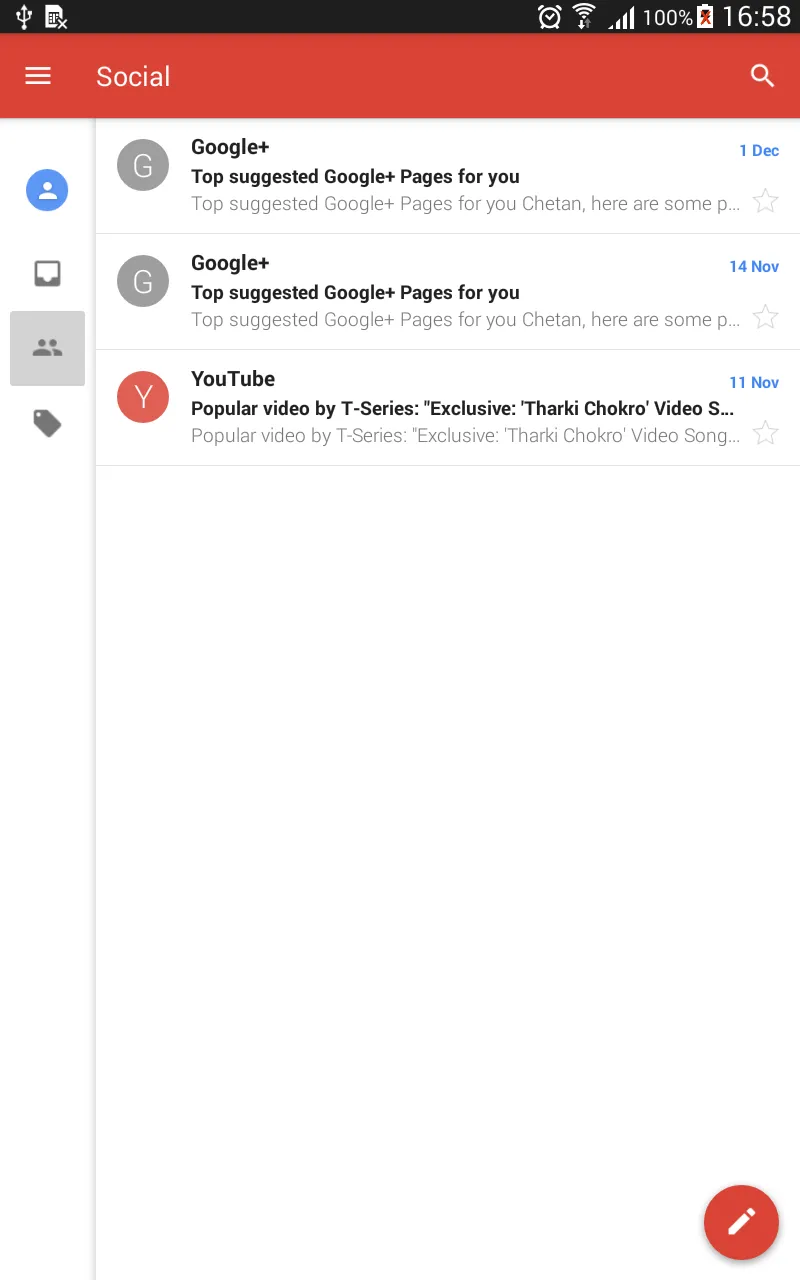
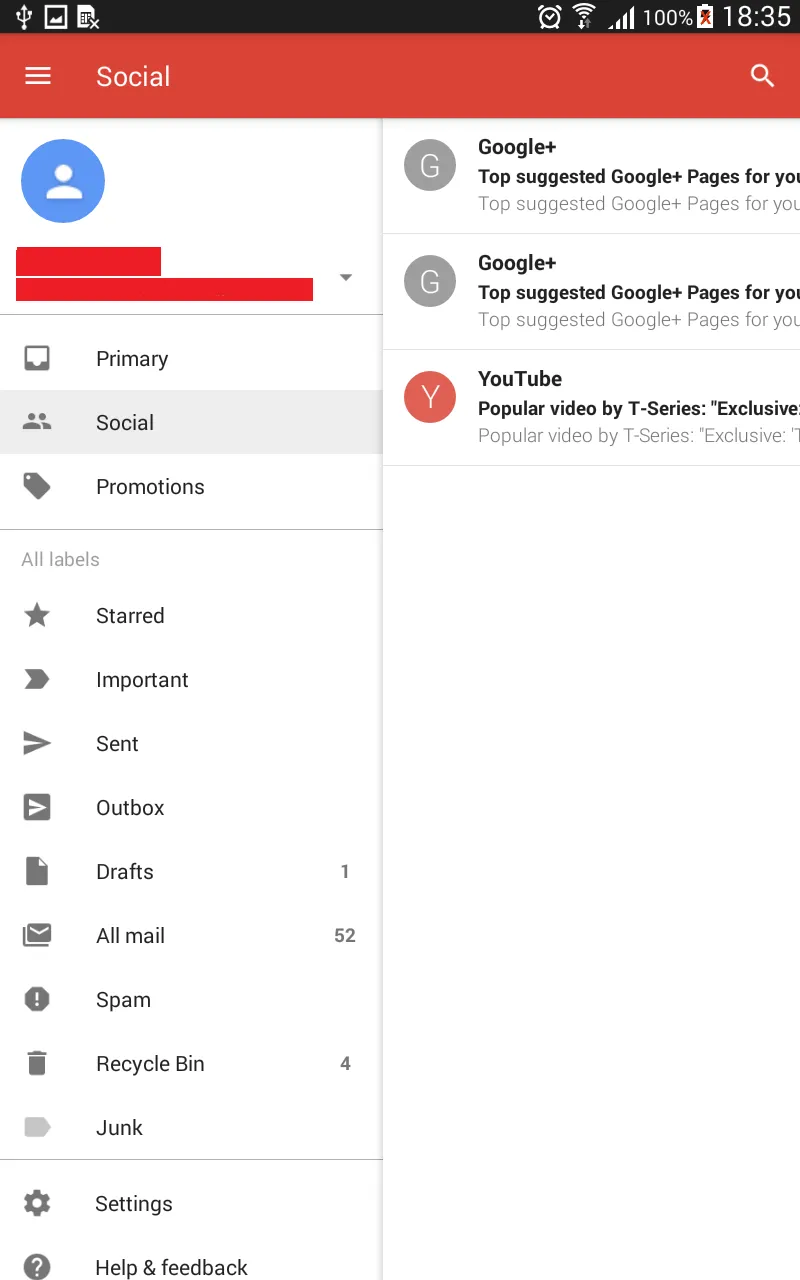
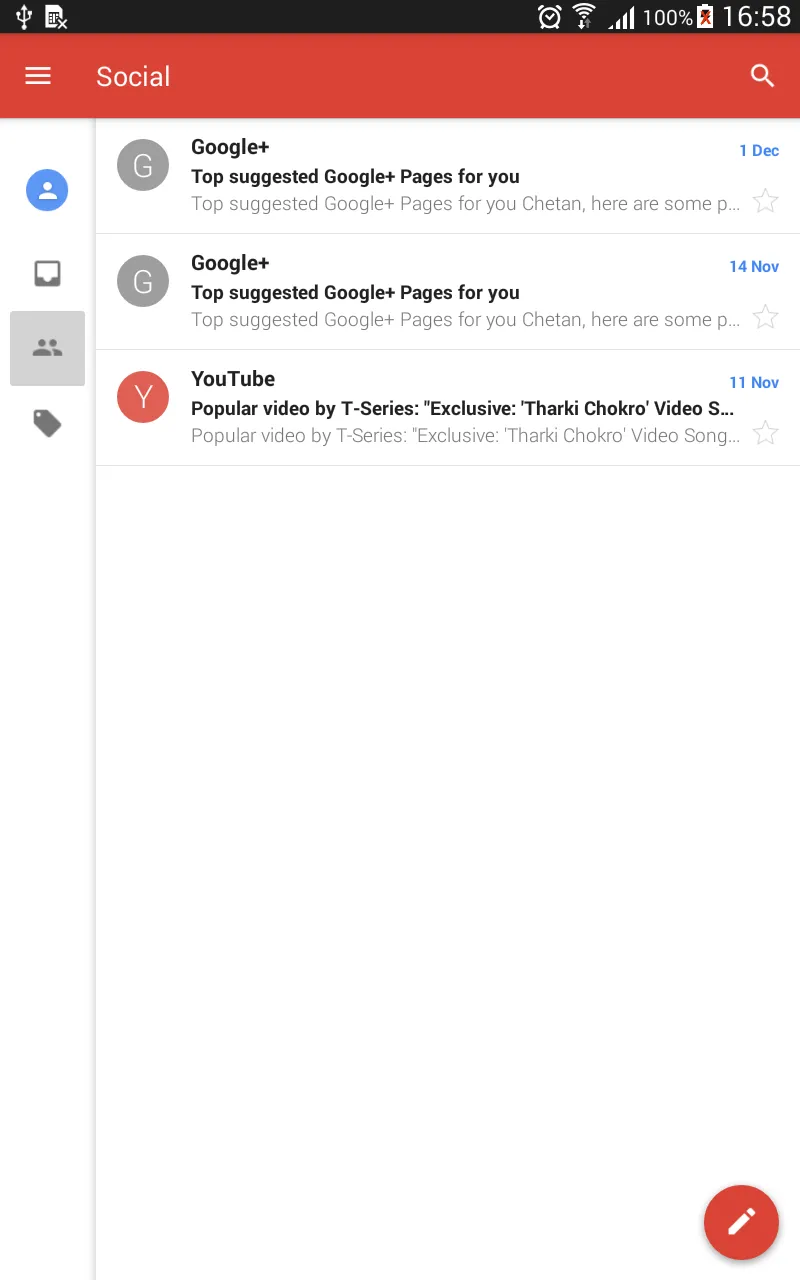
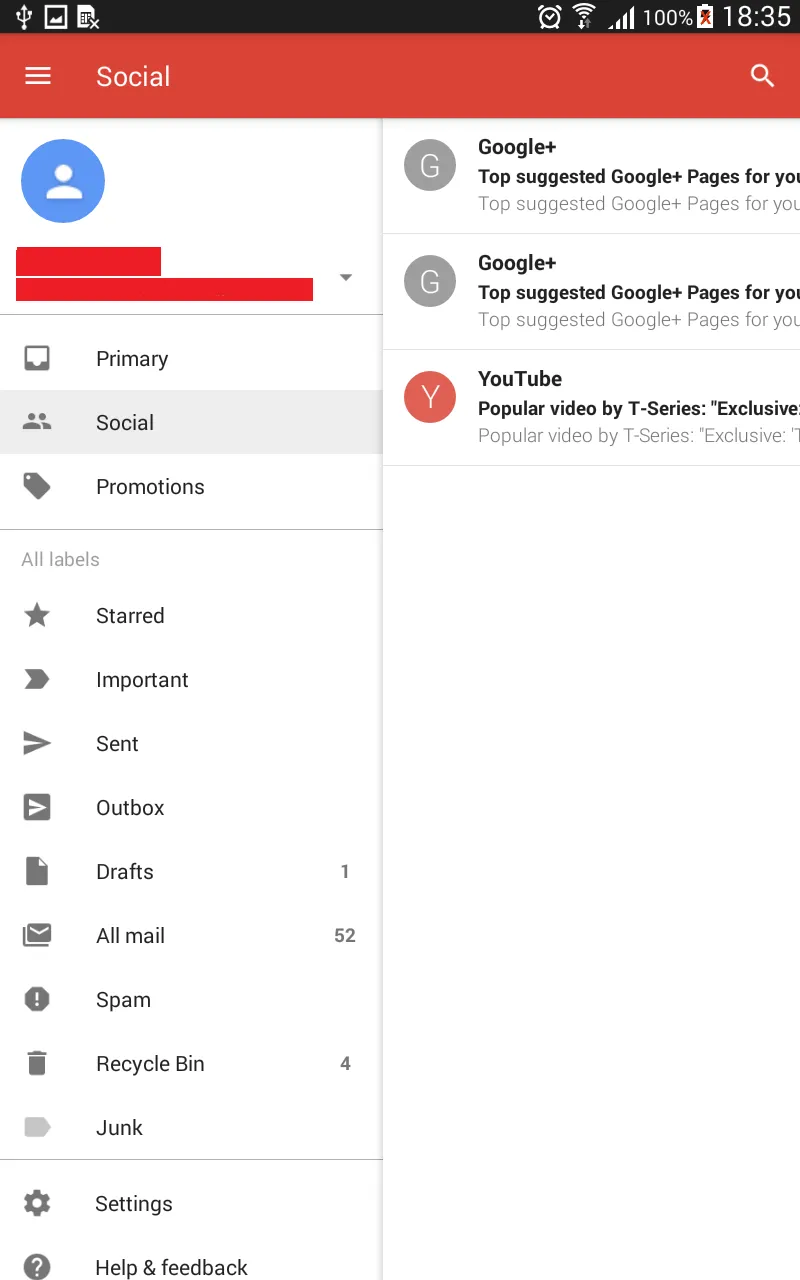
我在研究Gmail应用程序的平板电脑设计。在那个导航抽屉实现中,与其他实现不同。我已经附上了图片供您参考。


我希望以相同的方式实现。我正在搜索,但我只找到了这个link,它并不是很有用。有人能给我建议吗,我该如何做!
我在研究Gmail应用程序的平板电脑设计。在那个导航抽屉实现中,与其他实现不同。我已经附上了图片供您参考。


我希望以相同的方式实现。我正在搜索,但我只找到了这个link,它并不是很有用。有人能给我建议吗,我该如何做!
SlidingPaneLayout,并使用自定义监听器进行交叉淡入淡出。<com.sqisland.android.CrossFadeSlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/sliding_pane_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="240dp"
android:layout_height="match_parent"
android:background="@color/purple">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/full"/>
<TextView
android:layout_width="64dp"
android:layout_height="match_parent"
android:background="@color/blue"
android:text="@string/partial"/>
</FrameLayout>
<TextView
android:layout_width="400dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_marginLeft="64dp"
android:background="@color/light_blue"
android:text="@string/pane_2"/>
</com.sqisland.android.CrossFadeSlidingPaneLayout>
继承 SlidingPaneLayout 并在 onFinishInflate 中查找部分和完整窗格:
protected void onFinishInflate() {
super.onFinishInflate();
if (getChildCount() < 1) {
return;
}
View panel = getChildAt(0);
if (!(panel instanceof ViewGroup)) {
return;
}
ViewGroup viewGroup = (ViewGroup) panel;
if (viewGroup.getChildCount() != 2) {
return;
}
fullView = viewGroup.getChildAt(0);
partialView = viewGroup.getChildAt(1);
super.setPanelSlideListener(crossFadeListener);
}
使用监听器更改完整面板和部分面板的透明度:
private SimplePanelSlideListener crossFadeListener
= new SimplePanelSlideListener() {
public void onPanelSlide(View panel, float slideOffset) {
super.onPanelSlide(panel, slideOffset);
if (partialView == null || fullView == null) {
return;
}
partialView.setVisibility(isOpen() ? View.GONE : VISIBLE);
partialView.setAlpha(1 - slideOffset);
fullView.setAlpha(slideOffset);
}
};
protected void onLayout(
boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (partialView != null) {
partialView.setVisibility(isOpen() ? View.GONE : VISIBLE);
}
}
有一款非常棒的库可以解决这个问题 https://github.com/mikepenz/MaterialDrawer
(使用此库中的MiniDrawer)