最近我开始在一个项目中使用amchart。寻求有AMchart经验的人对问题的帮助。
我有一个数据集,应该以平滑线图的形式显示两个系列,使用amchart。 我设法使它显示两个系列,但这两个系列没有共享相同的x轴。
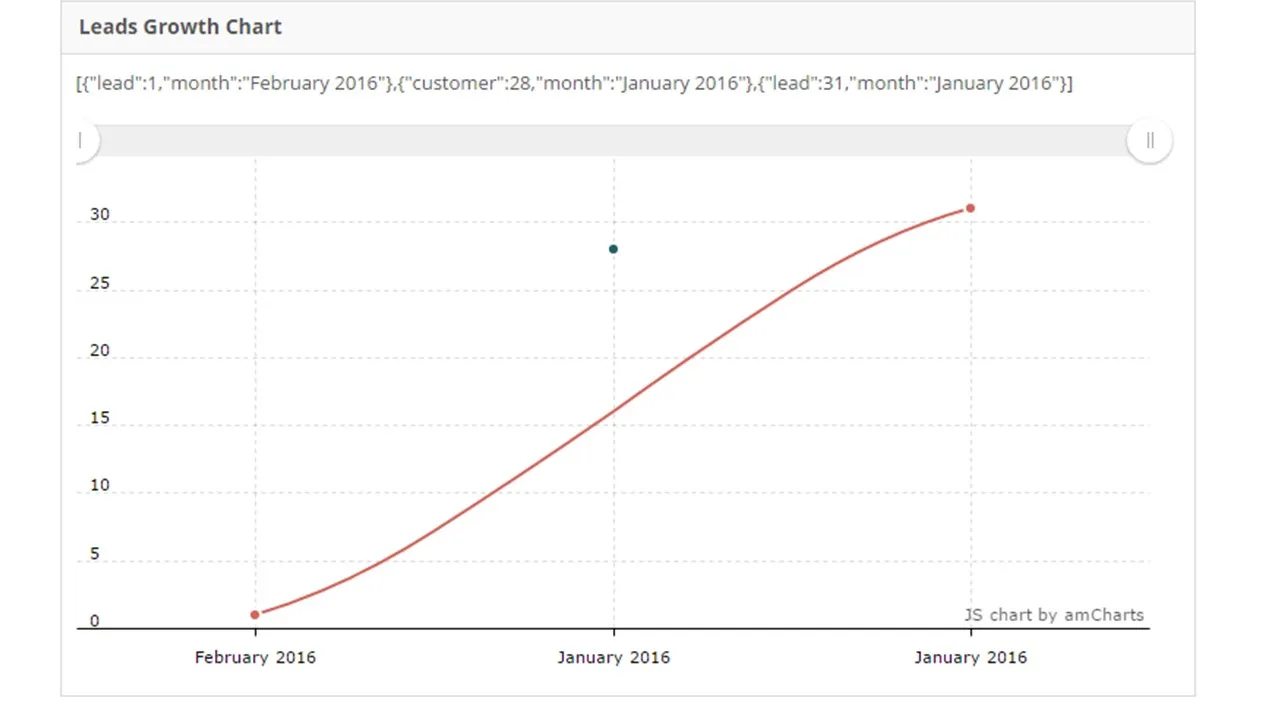
那么有什么想法可以让它共享相同的x轴呢?我已经附上了下面的代码。在图片中,有一行JSON是由我的代码中的load_dashboard_leads()函数返回的。
<script>
var chart;
var graph;
var leadsGrowthData = <?PHP echo load_dashboard_leads();?>
AmCharts.ready(function () {
// SERIAL CHART
chart = new AmCharts.AmSerialChart();
chart.dataProvider = leadsGrowthData;
chart.marginLeft = 10;
chart.categoryField = "month";
chart.dataDateFormat = "MMMM";
// listen for "dataUpdated" event (fired when chart is inited) and call zoomChart method when it happens
chart.addListener("dataUpdated", zoomChart);
// AXES
// category
var categoryAxis = chart.categoryAxis;
categoryAxis.parseDates = false; // as our data is date-based, we set parseDates to true
categoryAxis.minPeriod = "MM"; // our data is yearly, so we set minPeriod to YYYY
categoryAxis.dashLength = 3;
categoryAxis.minorGridEnabled = true;
categoryAxis.minorGridAlpha = 0.1;
// value
var valueAxis = new AmCharts.ValueAxis();
valueAxis.axisAlpha = 0;
valueAxis.inside = true;
valueAxis.dashLength = 3;
chart.addValueAxis(valueAxis);
// GRAPH
graph = new AmCharts.AmGraph();
graph.type = "smoothedLine"; // this line makes the graph smoothed line.
graph.lineColor = "#d1655d";
graph.negativeLineColor = "#637bb6"; // this line makes the graph to change color when it drops below 0
graph.bullet = "round";
graph.bulletSize = 8;
graph.bulletBorderColor = "#FFFFFF";
graph.bulletBorderAlpha = 1;
graph.bulletBorderThickness = 2;
graph.lineThickness = 2;
graph.valueField = "lead";
graph.balloonText = "[[category]]<br><b><span style='font-size:14px;'>[[value]]</span></b>";
chart.addGraph(graph);
// Customer GRAPH
graph2 = new AmCharts.AmGraph();
graph2.type = "smoothedLine"; // this line makes the graph smoothed line.
graph2.lineColor = "#225F6A";
graph2.negativeLineColor = "#637bb6"; // this line makes the graph to change color when it drops below 0
graph2.bullet = "round";
graph2.bulletSize = 8;
graph2.bulletBorderColor = "#FFFFFF";
graph2.bulletBorderAlpha = 1;
graph2.bulletBorderThickness = 2;
graph2.lineThickness = 2;
graph2.valueField = "customer";
graph2.balloonText = "[[category]]<br><b><span style='font-size:14px;'>[[value]]</span></b>";
chart.addGraph(graph2);
// CURSOR
var chartCursor = new AmCharts.ChartCursor();
chartCursor.cursorAlpha = 0;
chartCursor.cursorPosition = "mouse";
// chartCursor.categoryBalloonDateFormat = "YYYY";
chart.addChartCursor(chartCursor);
// SCROLLBAR
var chartScrollbar = new AmCharts.ChartScrollbar();
chart.addChartScrollbar(chartScrollbar);
chart.creditsPosition = "bottom-right";
// WRITE
chart.write("leadsgrowth");
});
// this method is called when chart is first inited as we listen for "dataUpdated" event
function zoomChart() {
var monthNames = ["January", "February", "March", "April", "May", "June",
"July", "August", "September", "October", "November", "December"
];
var d = new Date();
// different zoom methods can be used - zoomToIndexes, zoomToDates, zoomToCategoryValues
chart.zoomToCategoryValues(monthNames[d.getMonth()], monthNames[d.getMonth()-12]);
}
</script><?PHP echo load_dashboard_leads();?>
<div id="leadsgrowth" style="width:100%; height:400px;"></div>