我正在为我的应用实现自定义标题栏。在AppBarLayout中,我正在使用工具栏和我的自定义布局(称为CustomHeader)。
我的CustomHeader有底部左侧和底部右侧的圆角。为了正确显示,我设置了android:background="@null"。
带有自定义标题栏的appBarLayout布局:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.AppBarLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/logoAppbarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
app:elevation="0dp">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay"
android:elevation="@dimen/_4sdp">
<android.support.v7.widget.AppCompatImageView
android:id="@+id/imgToolbarLogo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/ic_toolbar_logo" />
</android.support.v7.widget.Toolbar>
<CustomHeader
android:id="@+id/stepOneHeader"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00FFFFFF"
app:selected_step="1"/>
<ProgressBar
android:id="@+id/stepProgressBar"
style="@style/AppTheme.StepProgressBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progress="0"
android:visibility="gone" />
</android.support.design.widget.AppBarLayout>
这是我的CustomHeader的布局。为了简洁起见,我省略了一些部分:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/header_bg">
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="55dp"
android:layout_marginStart="@dimen/_18sdp"
android:layout_marginEnd="@dimen/_18sdp"
android:layout_marginTop="@dimen/_12sdp"
android:layout_marginBottom="@dimen/_12sdp">
<View
android:id="@+id/headerDivider"
android:layout_width="match_parent"
android:layout_height="@dimen/_2sdp"
android:background="@drawable/bg_divider_border"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
...
</android.support.constraint.ConstraintLayout>
</FrameLayout>
这是CustomHeader的背景:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:width="2dp"
android:color="@color/colorPrimary" />
<corners
android:bottomLeftRadius="22dp"
android:bottomRightRadius="22dp"/>
</shape>
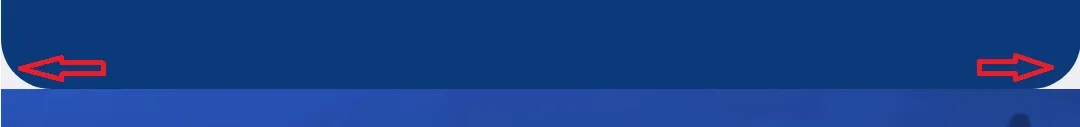
现在的情况是:无论我做什么,在AppBarLayout的底部边界总是有一个白色背景。下面是图片:
 请注意,屏幕在标题后继续。
请注意,屏幕在标题后继续。我尝试了两个在 SO 上找到的解决方案:带圆角的操作栏 和 如何在AppBarLayout内创建带有圆角和高度的工具栏?像这张图片 我的问题与第二个链接基本相同。但都没有为我解决问题。我只想让这个白色背景透明。
windowBackground属性的值,这是预期的,因为每个活动/窗口都有一个默认的背景。您想要什么结果? - Mickäel A.