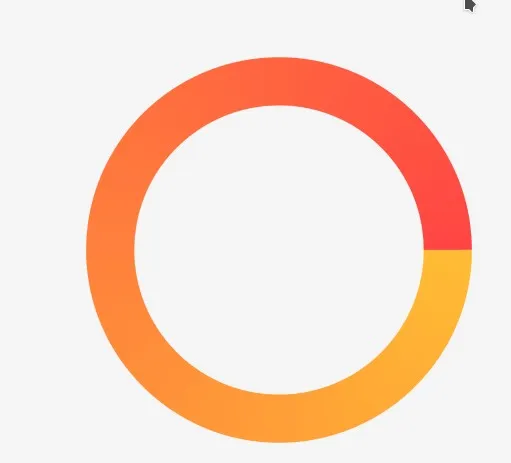
我有一个圆形进度条
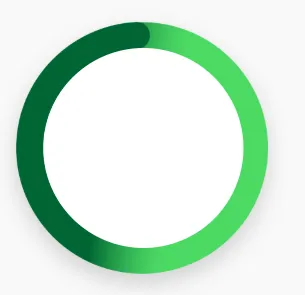
我想要将最后一个角落变成圆角,使其看起来像这样
是否有可能实现这个效果?
这是我当前进度条的XML代码:
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:pivotX="50%"
android:pivotY="50%"
android:fromDegrees="0"
android:toDegrees="360">
<shape
android:shape="ring"
android:innerRadiusRatio="3"
android:thicknessRatio="9"
android:useLevel="false">
<gradient
android:type="sweep"
android:startColor="@android:color/holo_orange_light"
android:endColor="@android:color/holo_red_light" />
</shape>
</rotate>
我的进度条:
<ProgressBar
android:layout_width="match_parent"
android:layout_height="match_parent"
android:indeterminateDrawable="@drawable/progress"/>
我已经看到了如何使用HorizontalProgressBar实现,但是使用CircularProgressBar可以实现这种效果吗?该如何实现?
我尝试了这个方法,但是没有成功:https://dev59.com/_FoV5IYBdhLWcg3wIb74#53830379