我有一个自定义的
以下是我的风格。
以下是我的底部表单布局文件(bottom sheet layout.xml)。
下面是我的圆角可绘制对象。
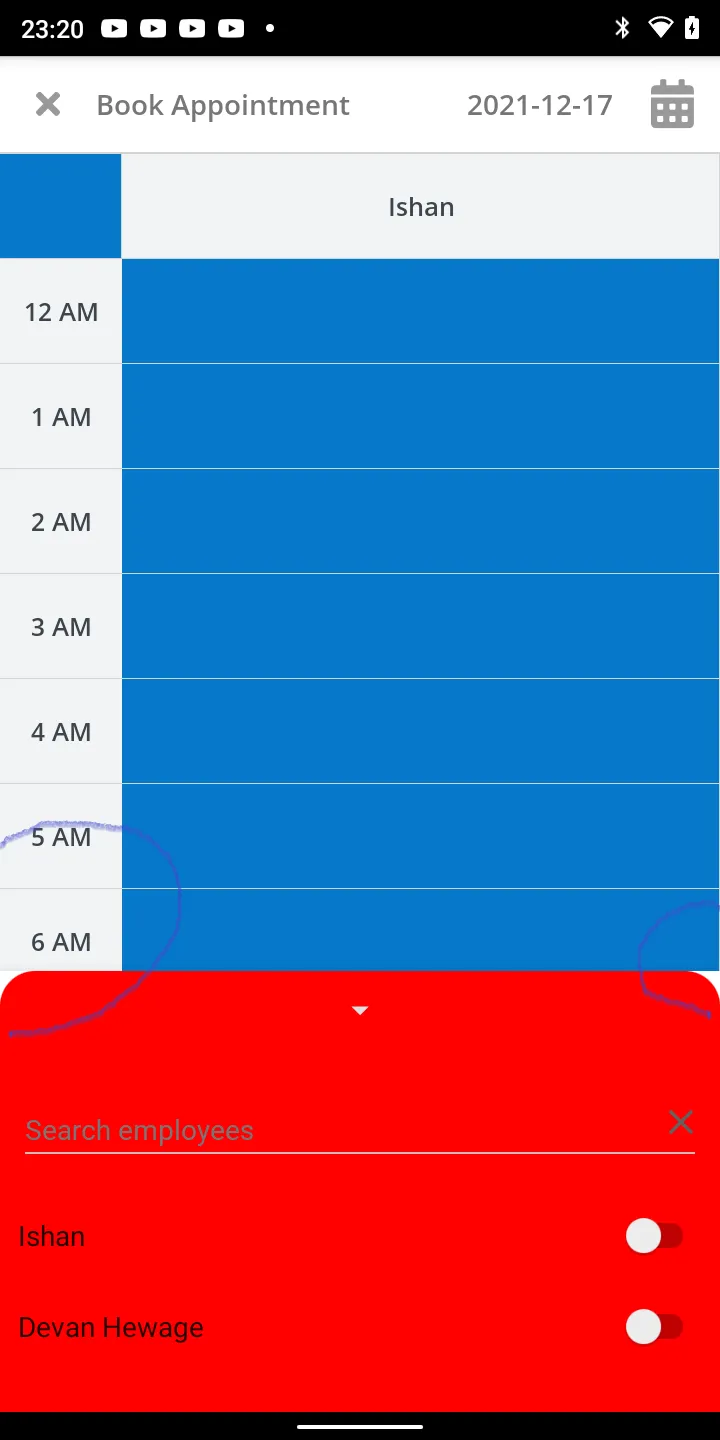
BottomSheetDialog,为其布局创建了一个具有顶部圆角矩形的drawable。 BottomSheetDialog布局背景是一个Linearlayout,我将drawable应用于该布局。底部表面的上部正确地弯曲,但是有另一个布局在Linear Layout的底部,它不是圆角(见下图中的正方形和白色),并且没有出现在layout.xml文件中。就像一个正方形的顶部有圆角矩形一样。我无法去除那个正方形。
以下是我的自定义底部菜单示例。public abstract class EmployeeBottomSheetDialog extends BottomSheetDialog {
private Context context;
private Activity activity;
private RecyclerView employeeRecyclerView;
private EditText searchEditText;
private DataBase dataBase;
private ArrayList<Employe> employeeList = new ArrayList<>();
private ArrayList<Employe> employeeSelectedList = new ArrayList<>();
private SelectEmployeeAdapter selectEmployeeAdapter;
private ImageButton closeSearchImageButton;
public EmployeeBottomSheetDialog(@NonNull Context context, List<Employe> selectedEmployeeList) {
super(context,R.style.BottomSheetDialogStyle);
this.context = context;
this.activity = (Activity) context;
if(!selectedEmployeeList.isEmpty()){
employeeSelectedList.clear();
employeeSelectedList.addAll(selectedEmployeeList);
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.employee_bottom_sheet_dialog);
}
}
以下是我的风格。
<style name="BottomSheetDialogStyle" parent="Theme.Design.Light.BottomSheetDialog">
<item name="android:windowIsFloating">false</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowSoftInputMode">adjustResize</item>
<item name="shapeAppearanceOverlay">@style/ShapeAppearanceOverlay</item>
<item name="backgroundTint">@android:color/transparent</item>
<item name="background">@android:color/transparent</item>
</style>
以下是我的底部表单布局文件(bottom sheet layout.xml)。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/background"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@color/transparent"
app:layout_behavior="@string/bottom_sheet_behavior">
<LinearLayout
android:id="@+id/dialog_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/bottom_sheet_background"
android:padding="10dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/ic_baseline_arrow_drop_down_24" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/between_two_views">
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/search_wrapper"
style="@style/textInputHint"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/search_employees">
<EditText
android:id="@+id/search"
style="@style/textInputText"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
<ImageButton
android:id="@+id/close_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginTop="15dp"
android:background="@null"
android:src="@drawable/ic_baseline_close_24"
android:text="Button" />
</RelativeLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/employee_recycler"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/between_two_views"/>
</LinearLayout>
</LinearLayout>
下面是我的圆角可绘制对象。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:topLeftRadius="20dp" android:topRightRadius="20dp"/>
<solid android:color="@color/red" />
</shape>

super.onCreate之前设置样式可能会有帮助,将其设置为null或其他而不是材质主题。 - Amin