我想知道是否可能使我的ActionBar具有圆角,更具体地说,只有顶部(左上,右上)的圆角。我进行了一些搜索,但大多数方法已经过时,并且对我没有用。我正在使用AppCompat支持库v22.1.1。
我制作了一个图像来展示我想要实现的内容,但我的声望太低无法上传图片,因此我尽力用文字描述。如果我遗漏了任何相关信息,请告诉我。
我制作了一个图像来展示我想要实现的内容,但我的声望太低无法上传图片,因此我尽力用文字描述。如果我遗漏了任何相关信息,请告诉我。
通过使用形状可绘制对象,可以实现此功能。
首先创建actionbar_foreground.xml文件。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#2C5AA9"/>
<corners
android:radius="0.1dp"
android:bottomLeftRadius="0dp"
android:bottomRightRadius="0dp"
android:topLeftRadius="5dp"
android:topRightRadius="5dp"/>
</shape>
接下来是ActionBar的背景。这种颜色将在边缘被圆形修饰时可见。由于我使用的是浅色主题,其中装饰视图是白色的,所以我进行了这个“hack”。
actionbar_background.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#FF000000"/>
</shape>
然后您只需将它们层叠(将一个放在另一个上面)。底层是背景。这就是我所称的actionbar_layer_list.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/actionbar_background"/>
<item android:drawable="@drawable/actionbar_foreground"/>
</layer-list>
现在只需在styles.xml文件中定义您的应用程序样式即可。
<!-- Base application theme. -->
<style name="AppTheme" parent="@style/Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
<style name="CustomActionBarTheme" parent="@style/AppTheme">
<item name="actionBarStyle">@style/CustomActionBar</item>
</style>
<!-- ActionBar styles -->
<style name="CustomActionBar" parent="Widget.AppCompat.Light.ActionBar.Solid.Inverse">
<item name="background">@drawable/actionbar_layer_list</item>
<item name="titleTextStyle">@style/CustomActionBarTextStyle</item>
</style>
然后将其应用于 AndroidManifest.xml
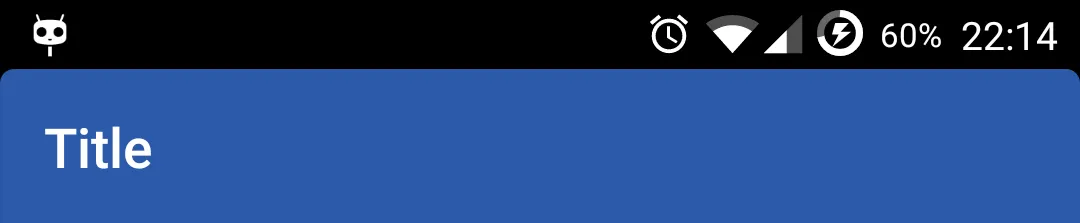
然后它看起来像这样