我觉得最好通过以下图片来解释这个问题。
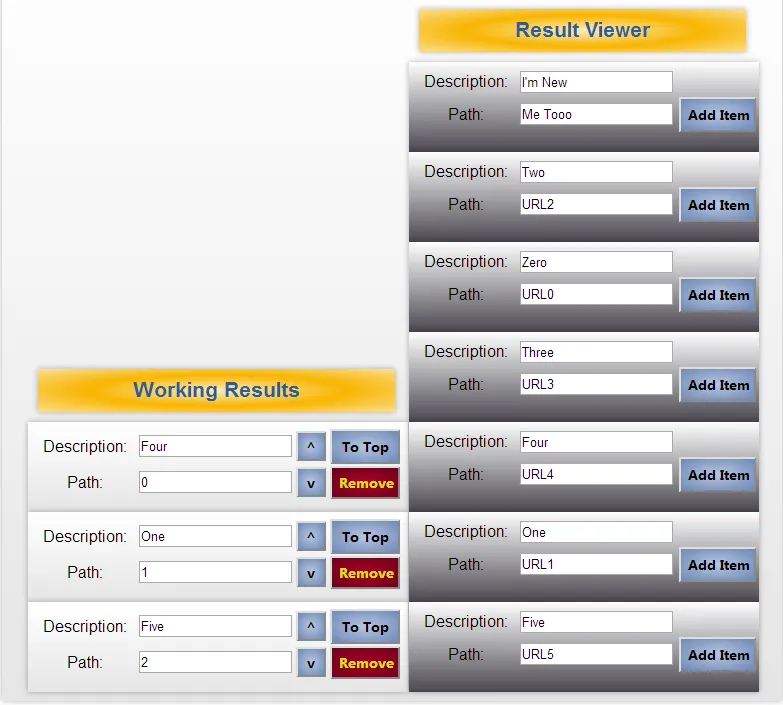
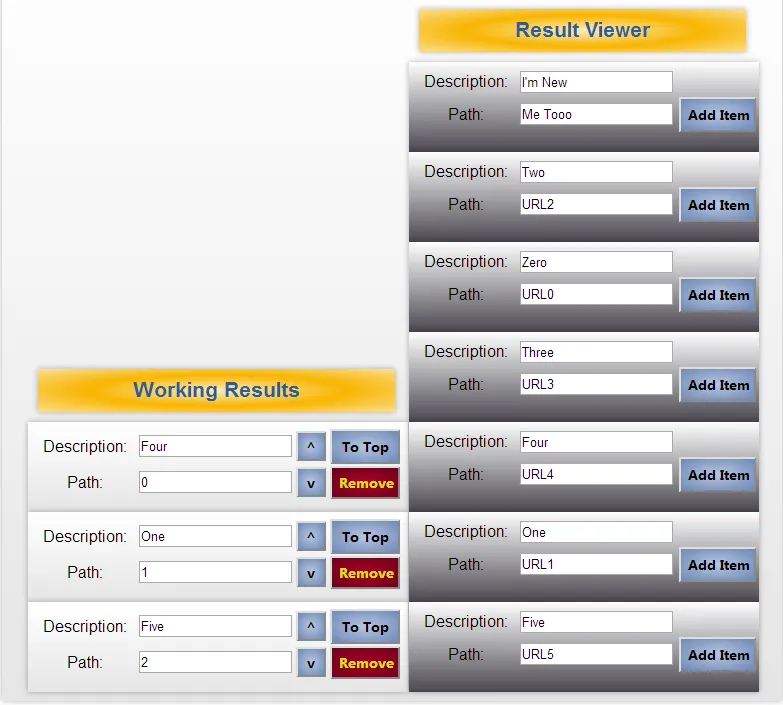
原图:

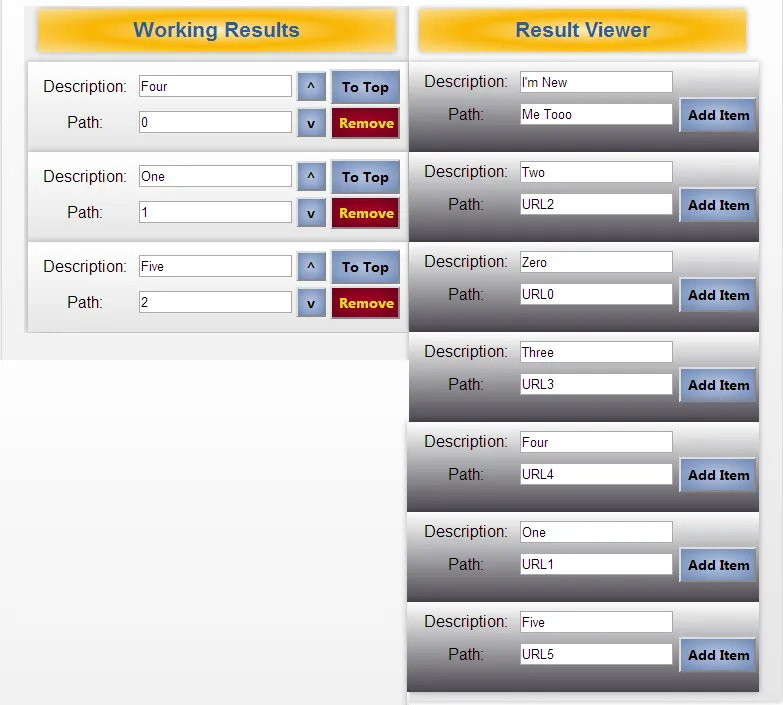
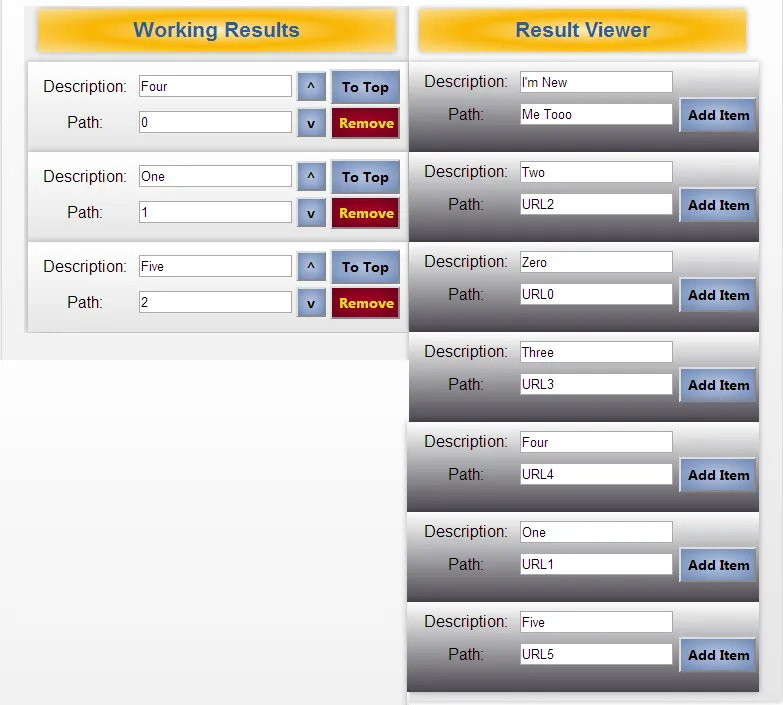
需要变成这样:

我认为影响这两个容器对象(工作结果和结果查看器)的唯一代码是以下 CSS 代码片段。
.ItemCollection {
display: inline-block;
width: 45%;
}
这是一个非常简单的css更改,还是需要加入更深入的编码才能实现这一点?
我觉得最好通过以下图片来解释这个问题。
原图:

需要变成这样:

我认为影响这两个容器对象(工作结果和结果查看器)的唯一代码是以下 CSS 代码片段。
.ItemCollection {
display: inline-block;
width: 45%;
}
这是一个非常简单的css更改,还是需要加入更深入的编码才能实现这一点?
你需要在两个div中都添加vertical-align:top。
.ItemCollection {
display: inline-block;
width: 45%;
vertical-align: top;
}