1个回答
1
你可以使用纯
演示:
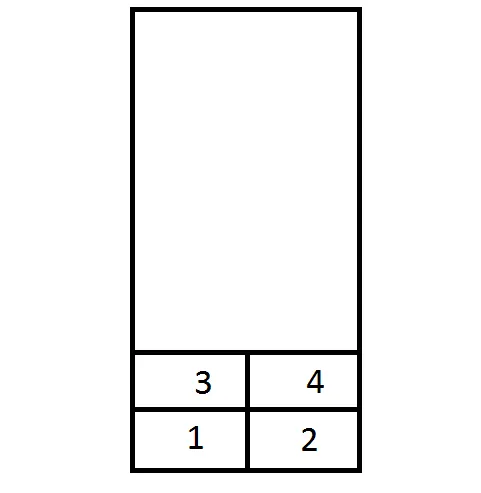
CSS 使用 Flexbox 实现这个功能。关键属性是 flex-wrap,可以将其设置为 wrap-reverse 以获得所需的布局。演示:
.container {
display: flex;
flex-direction: row;
flex-wrap: wrap-reverse;
align-content: flex-start;
/* demo */
width: 40%;
min-height: 400px;
border: 3px solid #000;
text-align: center;
margin: 0 auto;
}
.container div {
height: 100px;
width: 50%;
border: 1px dashed #000;
box-sizing: border-box;
padding: 1em;
}<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>jsFiddle: https://jsfiddle.net/v4z38apL/1/
当然,您需要考虑浏览器支持和供应商前缀。
- Aziz
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接