如何在
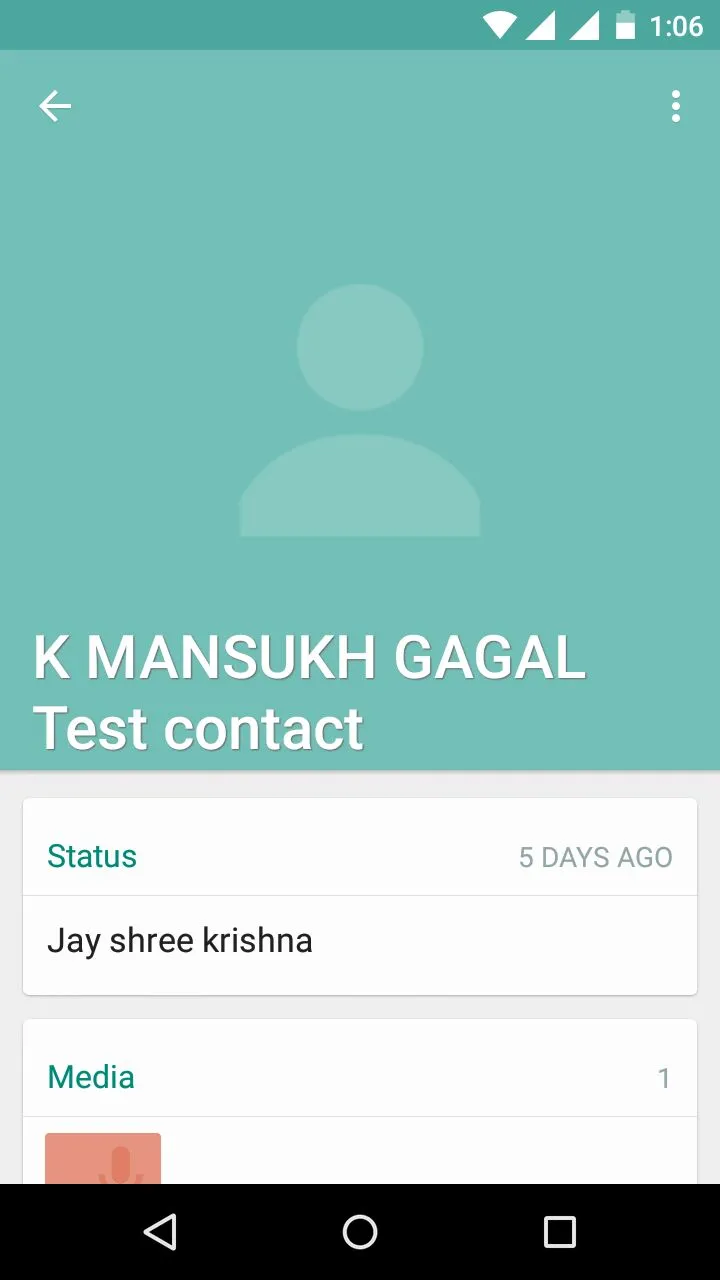
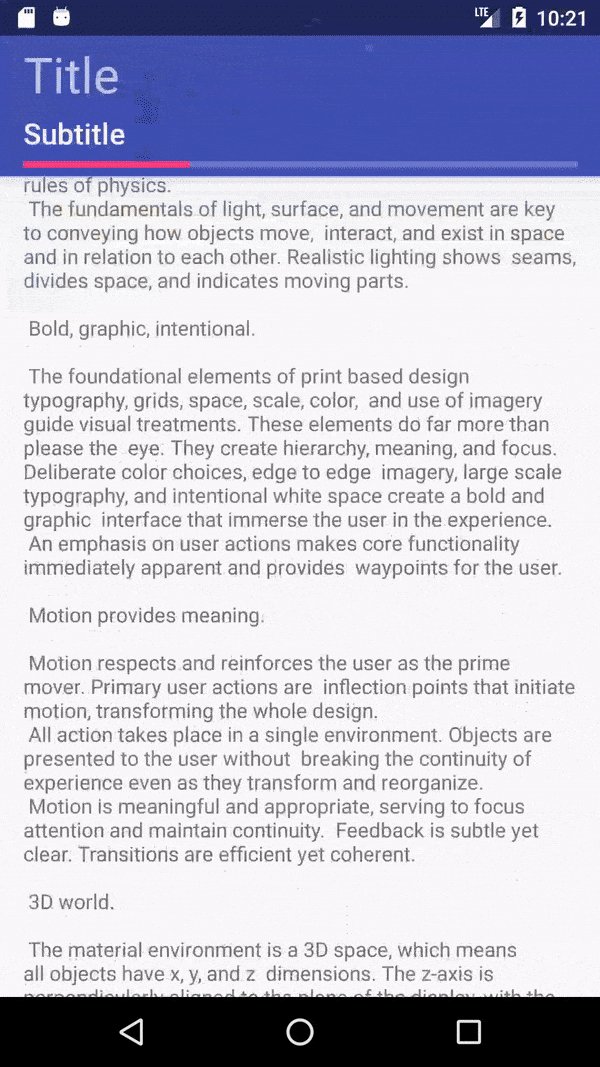
CollapsingToolbarLayout中实现多行标题,类似于WhatsApp。
我的XML文件<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="@dimen/detail_backdrop_height"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="16dp"
app:expandedTitleMarginStart="16dp"
app:expandedTitleTextAppearance="@style/HeaderTitleStyle"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/cover_image"
android:layout_width="match_parent" android:layout_height="@dimen/detail_backdrop_height"
android:background="@color/white"
android:fitsSystemWindows="true"
android:scaleType="fitXY"
android:src="@drawable/default_clg_image"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
expandedTitleTextAppearance
app:expandedTitleTextAppearance="@style/HeaderTitleStyle"
这是我的style.xml文件
<style name="HeaderTitleStyle" parent="@android:style/TextAppearance">
<item name="android:textColor">#FFFFFF</item>
<item name="android:textSize">20sp</item>
<item name="android:singleLine">false</item>
</style>

 }}
}}