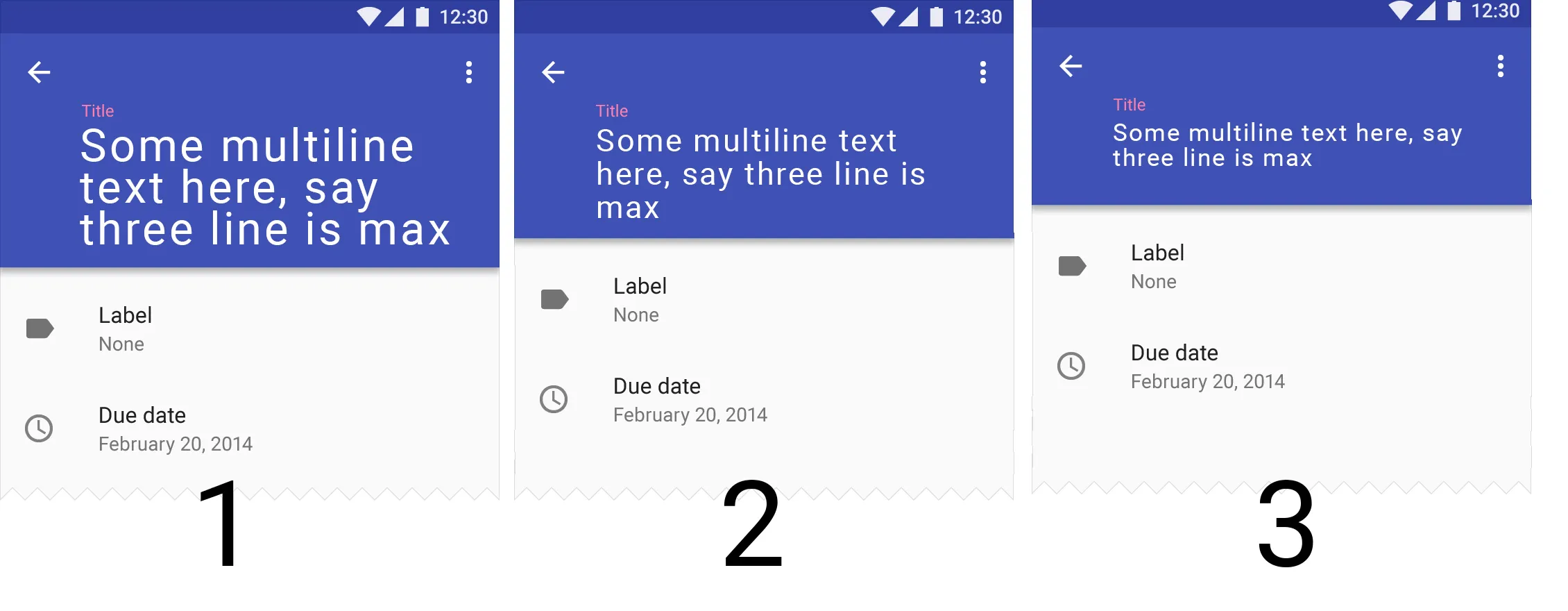
在CollapsingToolbarLayout中使用多行文本视图代替标题
16
- udenfox
1
请查看此链接,可能对您有所帮助:https://dev59.com/zpHea4cB1Zd3GeqPvOPN - Vasant
3个回答
15
当您想要在CollapsingToolbarLayout中进行自定义时,需要了解相关内容。在Android项目中添加
只需右键单击包(如
转到
这是完整的代码,如果您想在
当您实现此类代码时,无需设置最小的CollapsingToolbar高度,它始终根据文本长度显示所有文本行。
CollapsingToolbarLayout很容易。如果您使用Android Studio,则很容易添加。只需右键单击包(如
com.project),选择New->Activity->ScrollingActivity,并将其添加到您的项目中。现在,您只需要对代码进行一些自定义即可。转到
styles.xml文件并添加这2个样式: <style name="TextAppearance.MyApp.Title.Collapsed" parent="android:TextAppearance">
<item name="android:textColor">@android:color/white</item>
<item name="android:textSize">11sp</item>
</style>
<style name="TextAppearance.MyApp.Title.Expanded" parent="android:TextAppearance">
<item name="android:textColor">@android:color/white</item>
<item name="android:textSize">14sp</item>
</style>
前往您的activity_scrolling.xml文件并在CollapsingToolbarLayout中设置这两个样式。另外,根据您的需求在CollapsingToolbarLayout中添加TextView。就像这样:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.mailcollection.ScrollingActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:collapsedTitleTextAppearance="@style/TextAppearance.MyApp.Title.Collapsed"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleTextAppearance="@style/TextAppearance.MyApp.Title.Expanded"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="left|bottom"
android:orientation="vertical"
android:padding="10dp"
android:layout_marginBottom="20dp"
app:layout_collapseMode="parallax">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="@string/app_name"
android:textSize="15sp"/>
<TextView
android:id="@+id/tv_description"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:textSize="20sp"
android:text="@string/title_description"/>
</LinearLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/AppTheme.PopupOverlay"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_scrolling"/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/fab_margin"
app:layout_anchor="@id/appBarLayout"
app:layout_anchorGravity="bottom|end"
app:srcCompat="@android:drawable/ic_dialog_email"/>
</android.support.design.widget.CoordinatorLayout>
当您对CollapsingToolbarLayout进行一些自定义时,您需要在活动文件中实现一些自定义代码。
进入您的ScrollingActivity.java文件:-
public class ScrollingActivity extends AppCompatActivity {
CollapsingToolbarLayout collapsingToolbar;
AppBarLayout appBarLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scrolling);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
collapsingToolbar = (CollapsingToolbarLayout) findViewById(R.id.collapsingToolbar);
collapsingToolbar.setCollapsedTitleTextAppearance(R.style.TextAppearance_MyApp_Title_Collapsed);
collapsingToolbar.setExpandedTitleTextAppearance(R.style.TextAppearance_MyApp_Title_Expanded);
// This is the most important when you are putting custom TextView in CollapsingToolbar
collapsingToolbar.setTitle(" ");
appBarLayout = (AppBarLayout) findViewById(R.id.appBarLayout);
appBarLayout.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() {
boolean isShow = false;
int scrollRange = -1;
@Override
public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) {
if (scrollRange == -1) {
scrollRange = appBarLayout.getTotalScrollRange();
}
if (scrollRange + verticalOffset == 0) {
//when collapsingToolbar at that time display actionbar title
collapsingToolbar.setTitle(getResources().getString(R.string.app_name));
isShow = true;
} else if (isShow) {
//carefull there must a space between double quote otherwise it dose't work
collapsingToolbar.setTitle(" ");
isShow = false;
}
}
});
}
}
这是完整的代码,如果您想在
CollapsingToolbarLayout中添加多行TextView而不是标题,则需要使用此代码。希望您能找到解决方案。当您实现此类代码时,无需设置最小的CollapsingToolbar高度,它始终根据文本长度显示所有文本行。
- Farmer
1
@Shailesh 在XML和Java代码中都定义标题文本外观是必要的吗? - Shahood ul Hassan
-5
对于多行文本,使用以下代码来设置工具栏:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/color"
app:popupTheme="@style/AppTheme.PopupOverlay">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/title_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textColor="#FFF"
android:inputType="textMultiLine"
/>
</RelativeLayout>
</android.support.v7.widget.Toolbar>
- Vishal Vaishnav
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 多行文本视图
- 4 CollapsingToolbarLayout标题消失
- 17 在CollapsingToolbarLayout中添加带标题的图标
- 7 CollapsingToolbarLayout在Android中如何展示多行扩展标题?
- 16 具有多行标题的CollapsingToolbarLayout
- 4 多行文本视图
- 4 没有标题动画的CollapsingToolbarLayout
- 3 如何自定义CollapsingToolbarLayout标题动画
- 23 CollapsingToolbarLayout无法显示标题。
- 17 在展开的CollapsingToolbarLayout中,标题显示不正确。