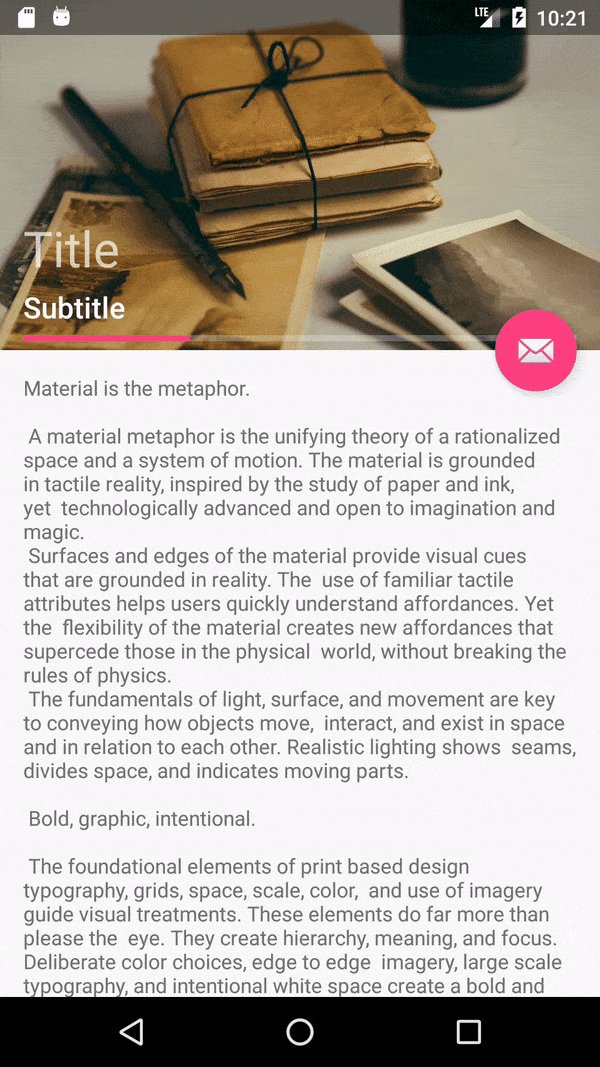
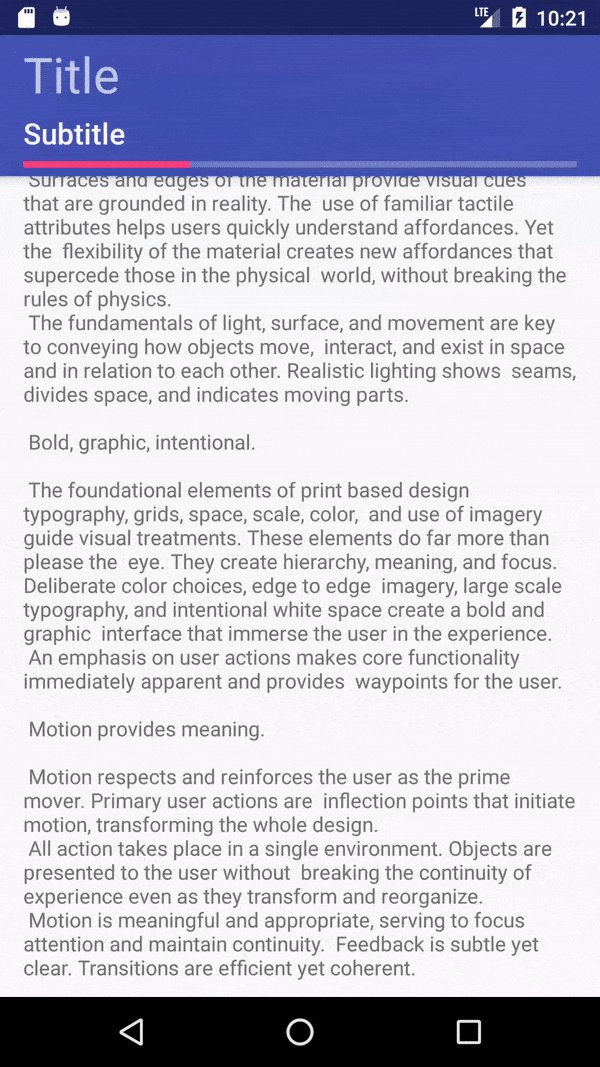
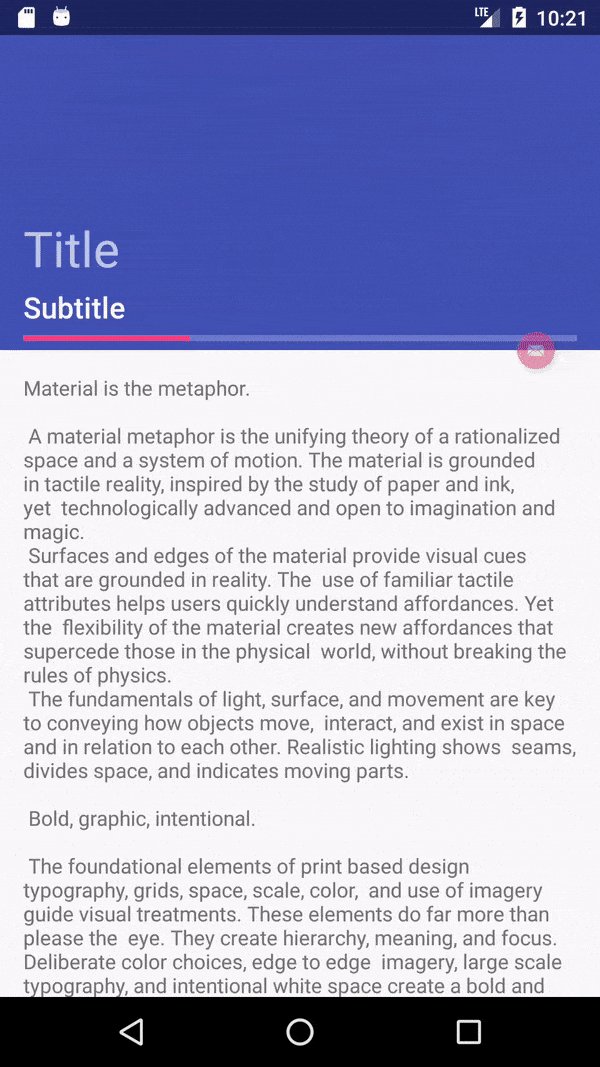
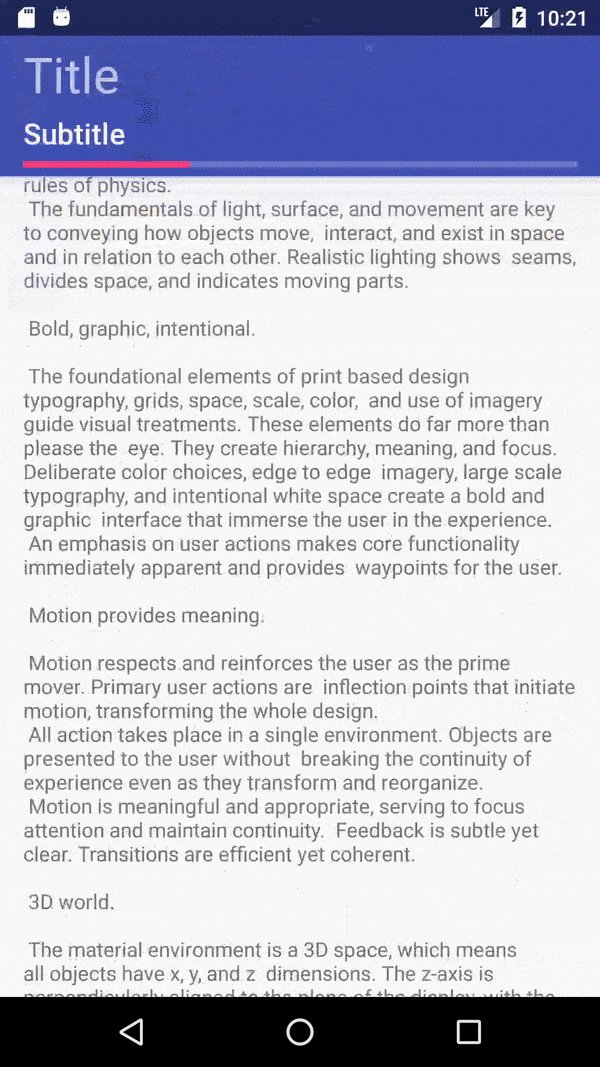
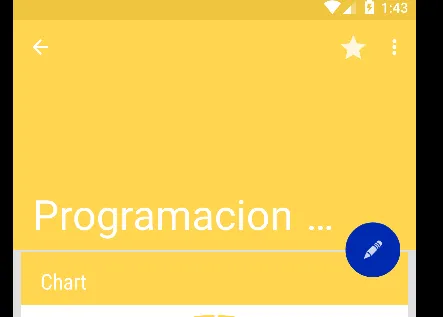
我的问题是这样的。我想将相对较大的文本作为CollapsingToolbarLayout标题,并将其显示为多行模式。当我尝试通过setExpandedTitleTextAppearance()方法更改文本外观时,它不起作用。我使用的代码如下所示:
<style name="ToolbarExpandedTitle">
<item name="android:textSize">48sp</item>
<item name="android:shadowColor">#ffffff</item>
<item name="android:textColor">@android:color/white</item>
<item name="android:singleLine">false</item>
<item name="android:minLines">3</item>
<item name="android:lines">4</item>
<item name="android:maxLines">5</item>
</style>

我希望标题显示在多行,而不是显示省略号。