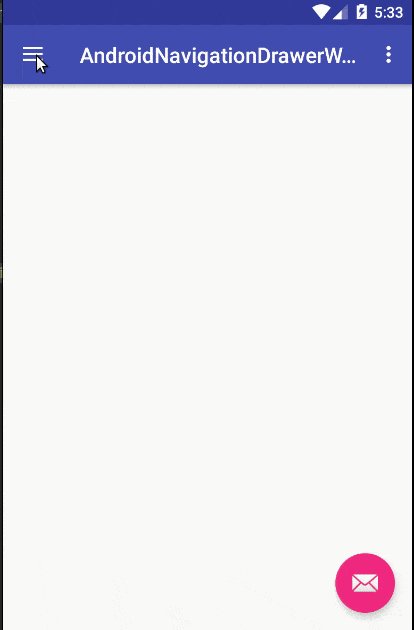
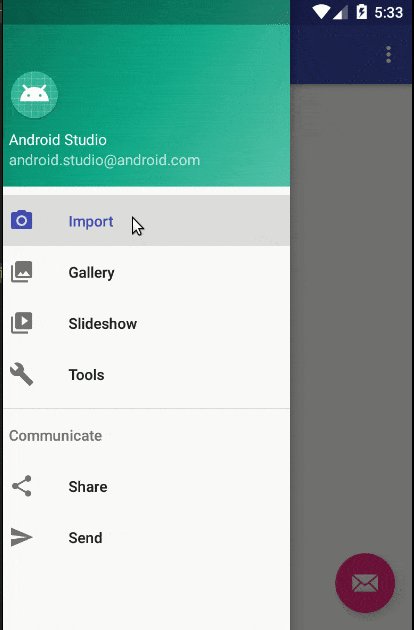
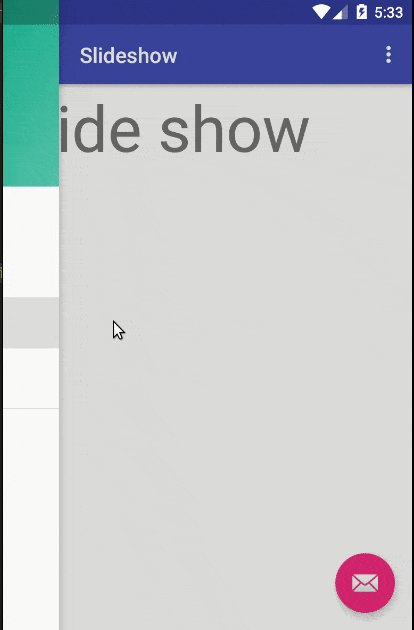
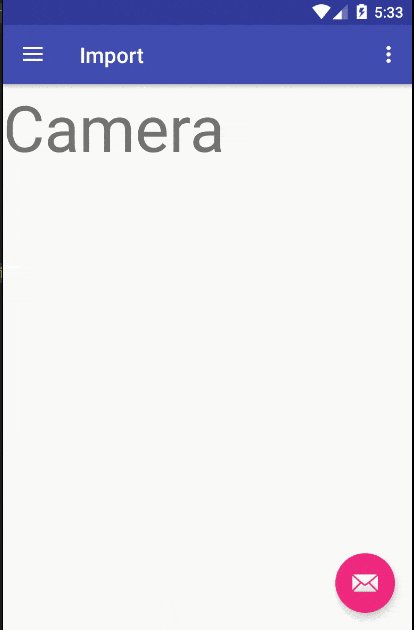
我在我的安卓应用程序中实现了导航抽屉。但现在我想在用户单击导航栏中的任何列表项时使用片段更改布局。
这是我目前所拥有的:
XML
Java 文件
使用上述代码,我在我的应用程序中实现了导航抽屉,我在导航抽屉中看到了“one”,“two”和“Three”列表项,但是当我单击它们时除了抽屉关闭之外什么也不发生。 因此,我的问题是: 如何将片段功能添加到上面给出的代码中? 我是初学者。提前致谢!
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:background="#000000"
android:layout_height="match_parent" >
</FrameLayout>
<ListView android:id="@+id/left_drawer"
android:layout_width="220dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="#111"/>
</android.support.v4.widget.DrawerLayout>
Java 文件
public class MainActivity extends Activity {
final String[] data ={"one","two","three"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, data);
final DrawerLayout drawer = (DrawerLayout)findViewById(R.id.drawer_layout);
final ListView navList = (ListView) findViewById(R.id.left_drawer);
navList.setAdapter(adapter);
navList.setOnItemClickListener(new AdapterView.OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View view, final int pos,long id){
drawer.setDrawerListener( new DrawerLayout.SimpleDrawerListener(){
@Override
public void onDrawerClosed(View drawerView){
super.onDrawerClosed(drawerView);
}
});
drawer.closeDrawer(navList);
}
});
}
}
使用上述代码,我在我的应用程序中实现了导航抽屉,我在导航抽屉中看到了“one”,“two”和“Three”列表项,但是当我单击它们时除了抽屉关闭之外什么也不发生。 因此,我的问题是: 如何将片段功能添加到上面给出的代码中? 我是初学者。提前致谢!