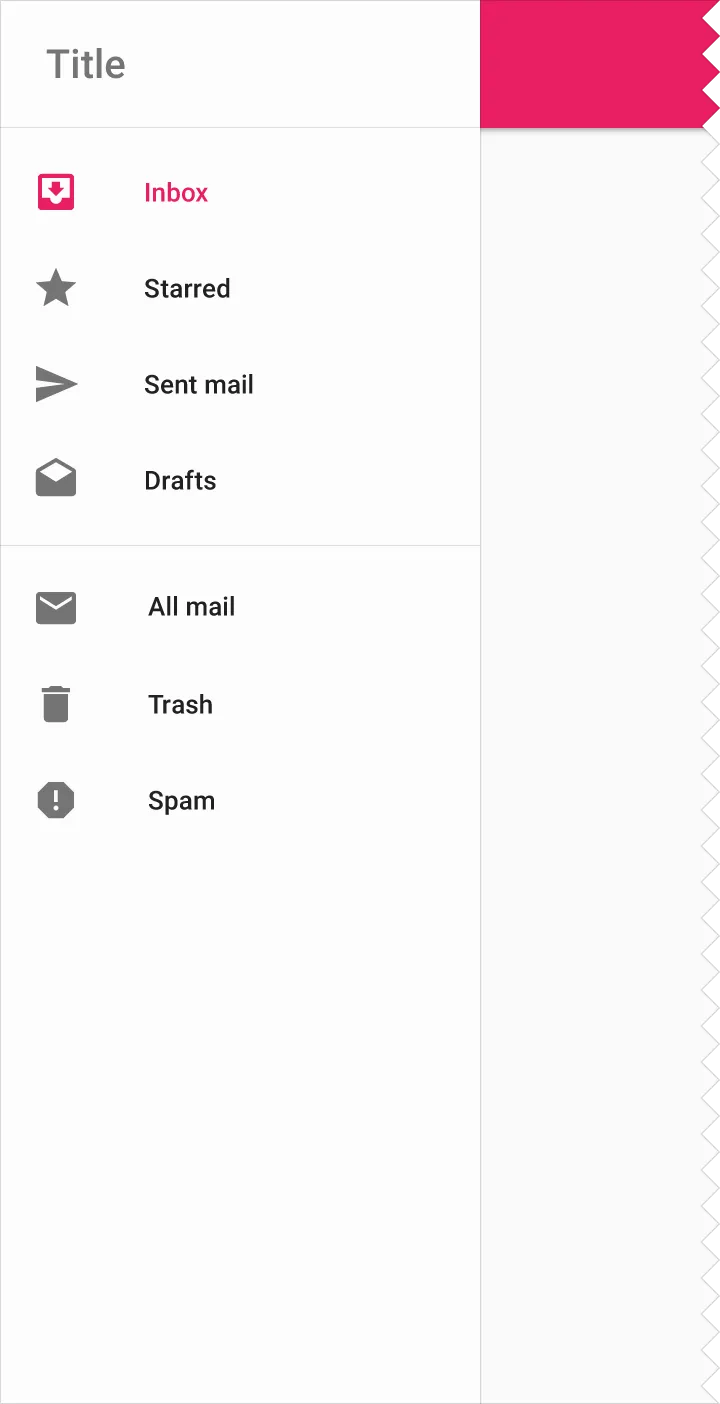
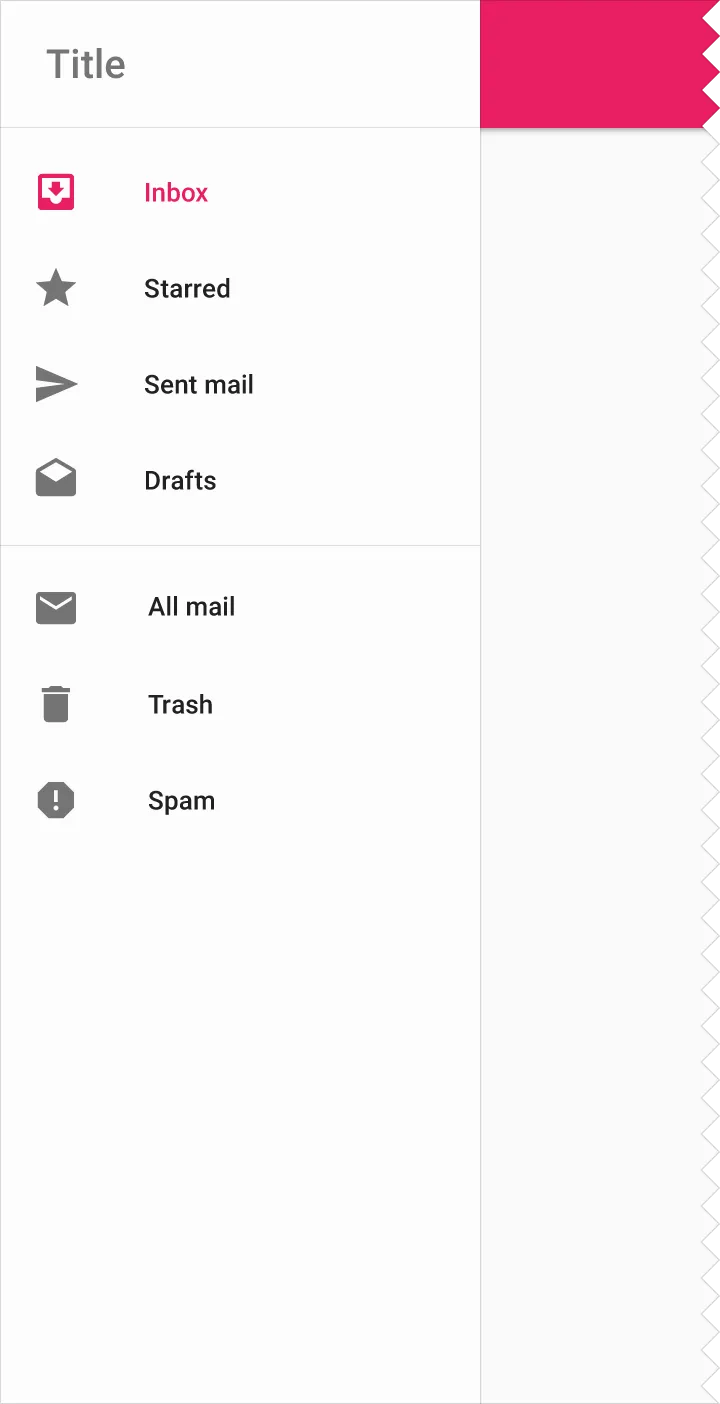
我遵循谷歌抽屉规范,并在
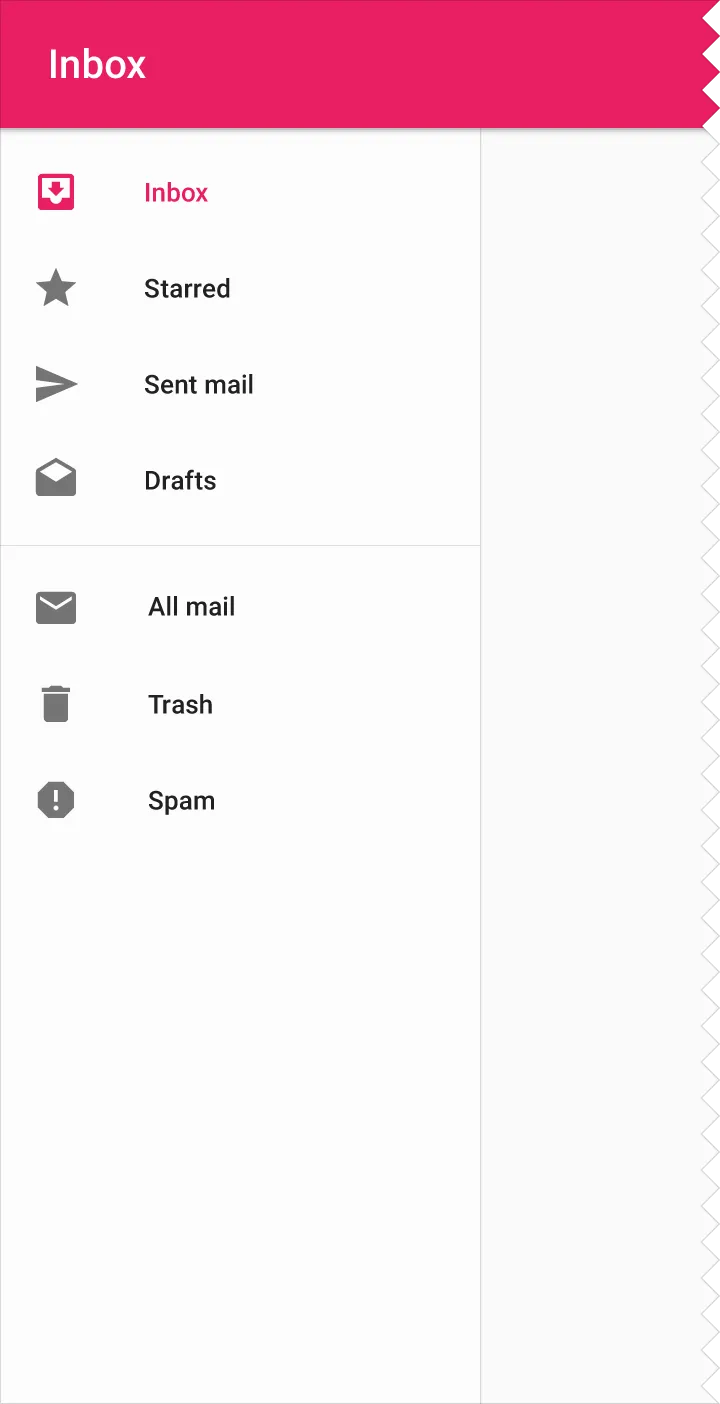
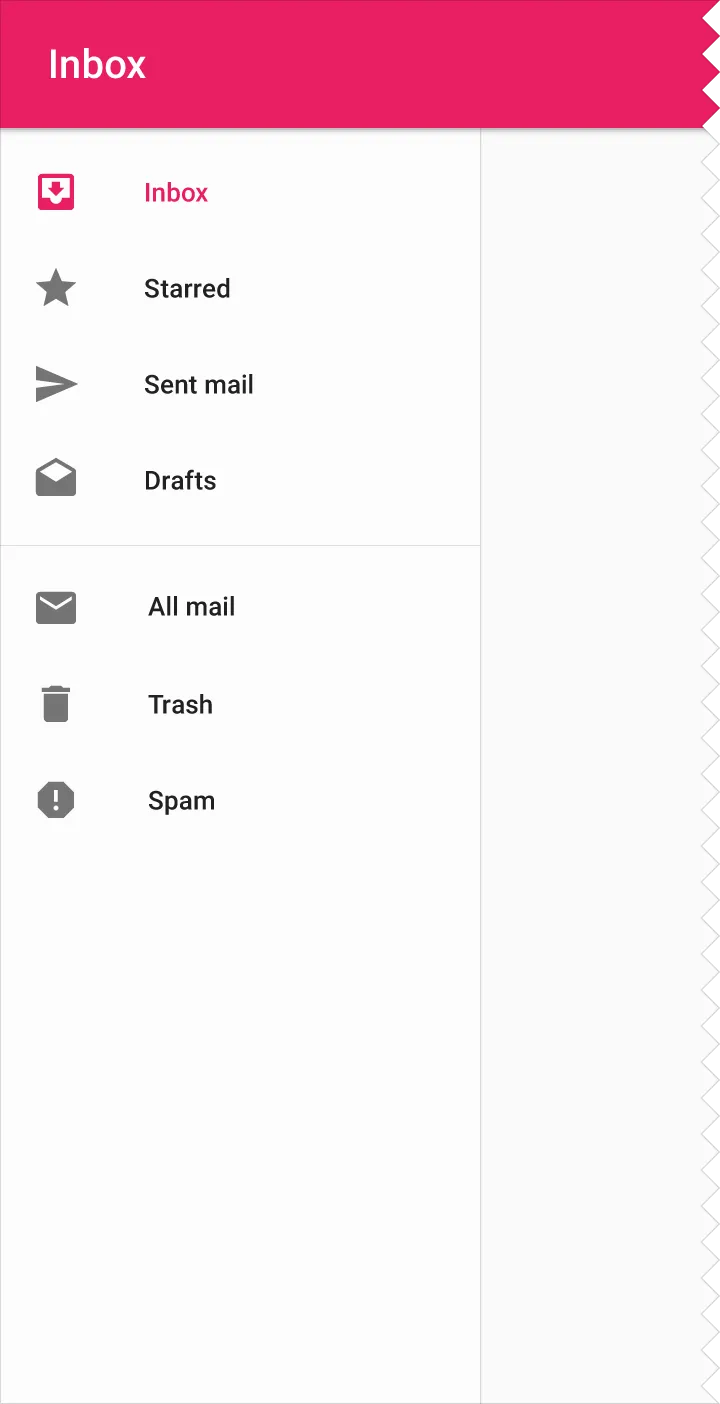
 但实际上我需要“裁剪”抽屉:
但实际上我需要“裁剪”抽屉:
 如何制作裁剪抽屉?有什么建议吗?
如何制作裁剪抽屉?有什么建议吗?
非常感谢!
编辑:.xml文件
android-support-design library中使用默认样式“NavigationView”类,抽屉将是“全高度”样式: 但实际上我需要“裁剪”抽屉:
但实际上我需要“裁剪”抽屉: 如何制作裁剪抽屉?有什么建议吗?
如何制作裁剪抽屉?有什么建议吗?非常感谢!
编辑:.xml文件
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true" >
<!-- include your content layout -->
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<include layout="@layout/toolbar" />
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1" >
<fragment
android:id="@+id/homepage"
android:name="com.technotalkative.navigationviewdemo.MyFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
<!-- Navigation view -->
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
android:layout_marginTop="@dimen/topMargin"
app:menu="@menu/drawer_view" />
</android.support.v4.widget.DrawerLayout>