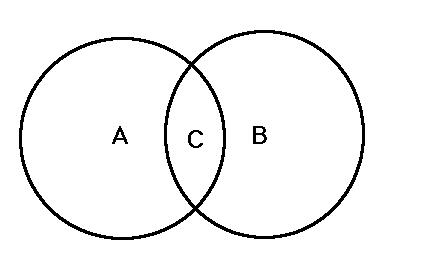
我正在尝试创建一个纯CSS维恩图,就像这个 
其中鼠标悬停会使圆圈高亮。但问题是:如果我将鼠标悬停在圆圈的角落(圆圈外部),border-radius属性也会触发hover。
请参见演示此jsfiddle链接并将鼠标悬停在红色区域上
是否有任何CSS解决方案来避免这种情况,还是我必须使用JavaScript进行计算?
编辑:感谢所有回复。 我也应该发布浏览器信息。我正在使用Chrome 12 到目前为止,似乎这个错误存在于Chrome中。如果有进一步发现,我将更新此页面。
更新2023年3月: 再次在Chrome浏览器上测试,该问题已经不存在。