我试图在Twitter Bootstrap中实现一些效果,但我遇到了困难,我相信这以前肯定做过。两个效果非常相似,所以我把它们合并成一个问题。
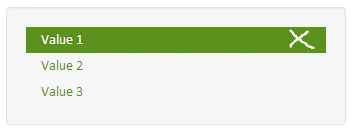
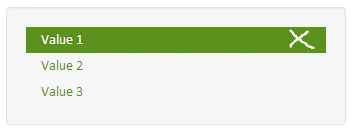
我想要做的是使图标在列表和导航栏中起作用。我通过绘画快速说明了我尝试实现的每个效果: 列表
我尝试使用
导航栏
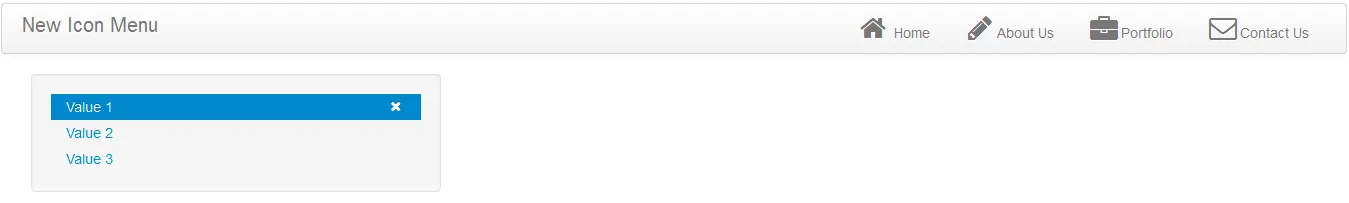
我想要在导航栏项目旁边显示两个图标(并在第一个导航栏项目的活动区域内)。与列表类似的问题,这次图像被推到上面。我使用Photoshop修改了Nav2以说明我想要实现的效果。 我尝试了
我想要做的是使图标在列表和导航栏中起作用。我通过绘画快速说明了我尝试实现的每个效果: 列表

<div class="well span4">
<ul class="nav nav-list">
<li class="active"><a href="#">Value 1</a></li>
<li><a href="#">Value 2</a></li>
<li><a href="#">Value 3</a></li>
</ul>
</div>
我尝试使用
<img>、<span> 和 <div>,它们都带有 class="close",但似乎都不能正常工作,最接近的是它们显示在下一行。导航栏
<div class="navbar">
<div class="navbar-inner">
<div class="container" style="width: auto;">
<a class="brand" href="#">NavBar</a>
<div class="nav-collapse">
<ul class="nav">
<li class="divider-vertical"></li>
<li class="active">
<img src="edit.png" width="16" height="16"/>
<a href="#">Nav 1</a>
</li>
<li>
<img src="play.png" width="16" height="16"/>
<a href="#">Nav 2</a>
</li>
</ul>
</div>
</div>
</div>
</div>
我想要在导航栏项目旁边显示两个图标(并在第一个导航栏项目的活动区域内)。与列表类似的问题,这次图像被推到上面。我使用Photoshop修改了Nav2以说明我想要实现的效果。 我尝试了
<img>,并且也试过<i>,但我相信它们是以某种方式变魔术并始终指向某些字形图标 - 我需要去了解这些内容。我真正想要的是在此处使用自定义图像。 任何建议/示例都将非常棒。谢谢。 您可以使用类似的方式进行导航:
您可以使用类似的方式进行导航: