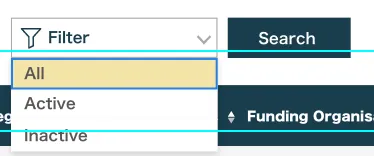
我希望为类似于这样的bootstrap选择器添加一些图标:我尝试过:
<select class="form-select" aria-label="Filter select">
<option data-icon="bi bi-funnel-fill" selected>Filter</option>
<option value="1">All</option>
<option value="2">Active</option>
<option value="3">Inactive</option>
</select>
我尝试使用data-icon(正如我在一些stackoverflow答案中看到的)但对我没有用。
我想知道在Bootstrap 5中是否有另一种方法来实现这个结果,或者我做错了什么。
欢迎任何帮助。

<option selected>INSERT-FONT-AWESOME-ICON-HERE Filter</option>应该是你正在寻找的东西。 - Cutey from Cute Code