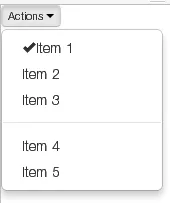
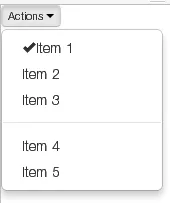
我正在尝试将一些图标添加到Bootstrap下拉菜单中(请参见下面的fiddle)如您所见,图标被添加了,但它将菜单项推向右侧,导致该菜单项不再与其他项对齐。应该怎么做才是适当的方式呢?
 js fiddle
js fiddle
 js fiddle
js fiddle
<div class="pull-left">
<div class="pull-right">
<div class="btn-group">
<a class="btn btn-mini dropdown-toggle" data-toggle="dropdown" href="#">
<span>Actions</span>
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#"><i class="icon-ok"></i>Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
<li class="divider"></li>
<li><a href="#">Item 4</a></li>
<li><a href="#">Item 5</a></li>
</ul>
</div>
</div>

<i>标签来实现。可以使用类似于我的示例中的背景图像,这样它就不会重新定位文本。我手动将文本向右移动5个像素,但如果从我的答案中删除padding-left,则它将不会移动... - Adam Plocher