我想在Bootstrap下拉菜单中为链接添加一些图标,使用类似以下的代码:
<ul>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Some Dropdown<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><i class="icon-arrow-up"></i><a href="#">Up</a></li>
<li><i class="icon-arrow-down"></i><a href="#">Down</a></li>
<li><i class="icon-arrow-left"></i><a href="#">Left</a></li>
<li><i class="icon-arrow-right"></i><a href="#">Right</a></li>
</ul>
</li>
</ul>
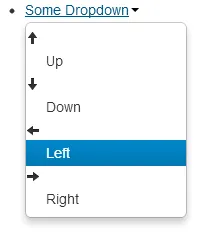
然而,图标的位置不正确:

我尝试使用这个答案中的解决方案,但它似乎不起作用。是否有人可以提供一个解决方案并解释为什么/如何工作呢?
谢谢!
.dropdown-item i { min-width: 20px; text-align: center; }- Red