我想在我的Rails 7.0应用程序中使用bootstrap-icons,但图标被折叠了。
它应该显示“加号”图标(这个图片在我的旧应用程序中)。我还遇到了ActionController::RoutingError。
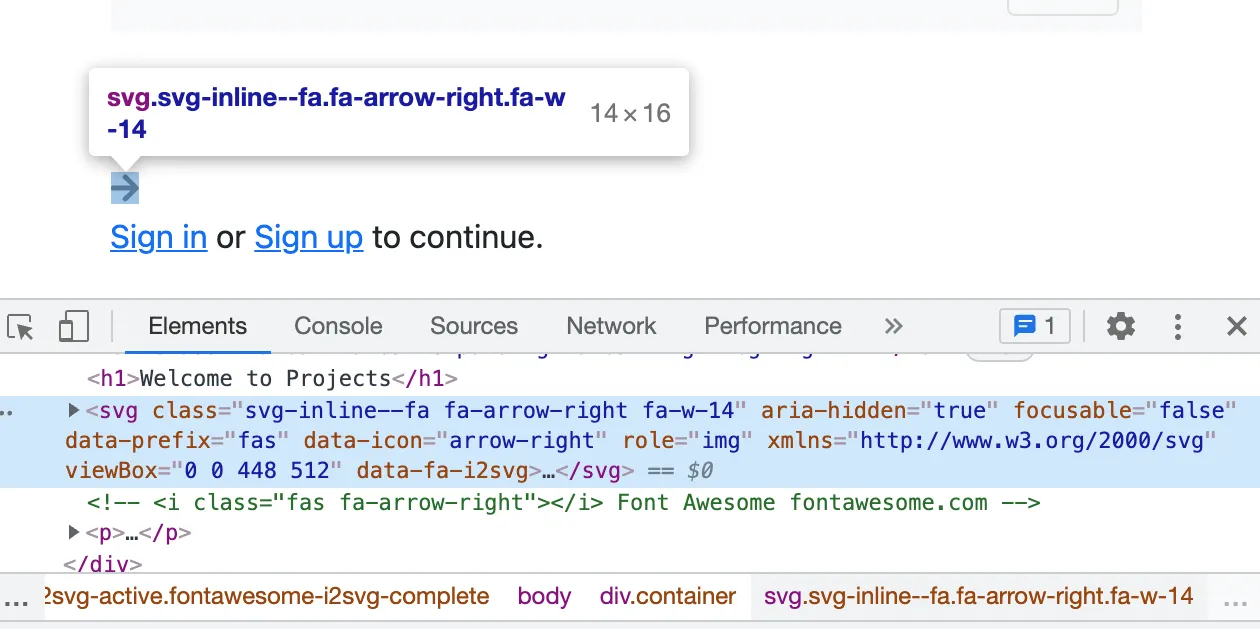
08:05:31 web.1 | Started GET "/fonts/bootstrap-icons.woff2?30af91bf14e37666a085fb8a161ff36d" for ::1 at 2021-12-30 08:05:31 +0900
08:05:31 web.1 |
08:05:31 web.1 | ActionController::RoutingError (No route matches [GET] "/fonts/bootstrap-icons.woff2"):
08:05:31 web.1 |
08:05:31 web.1 | Started GET "/fonts/bootstrap-icons.woff?30af91bf14e37666a085fb8a161ff36d" for ::1 at 2021-12-30 08:05:31 +0900
08:05:31 web.1 |
08:05:31 web.1 | ActionController::RoutingError (No route matches [GET] "/fonts/bootstrap-icons.woff"):
这里是我所做的步骤:
Created a new app by
rails new my-app-name --css bootstrapRan
npm i bootstrap-icons(then I got"bootstrap-icons": "^1.7.2"in mypackage.json)Edited
app/assets/stylesheets/application.bootstrap.scsslike this:@import 'bootstrap/scss/bootstrap'; @import 'bootstrap-icons/font/bootstrap-icons'; @import 'custom';Wrote erb like this:
<%= link_to new_project_path, class: "btn btn-primary" do %> <i class="bi bi-plus" aria-hidden="true"></i> New Project <% end %>Started my app by
bin/dev




http://localhost:4000/webfonts/fa-solid-900.woff2。你能分享一个与Bootstrap字体一起使用的示例路径吗?谢谢。 - Marklar