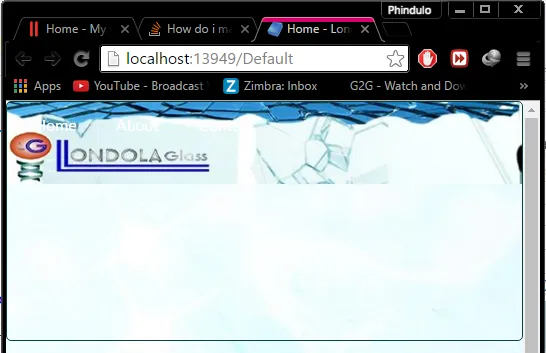
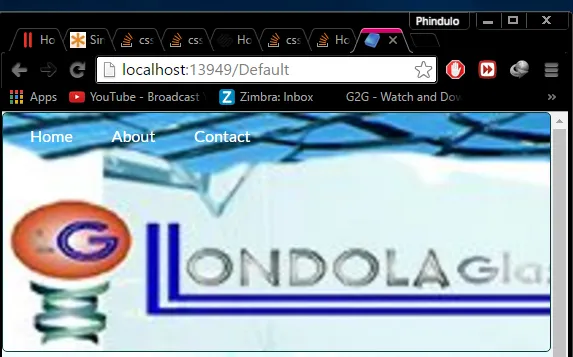
我使用的背景图像的css如下所示。我的问题是当浏览器调整大小时,图片不会重新调整大小以完全填充导航栏。请参见下面的图片。
#navmenu{
width:auto;
height:240px !important;
background-image: url("../Images/IMG-20160222-WA0001.jpg");
background-repeat:no-repeat !important;
background-size:cover !important; /*strech to fit navbar border*/
}
我尝试使用宽度属性进行调整,但没有成功。谢谢。
编辑:
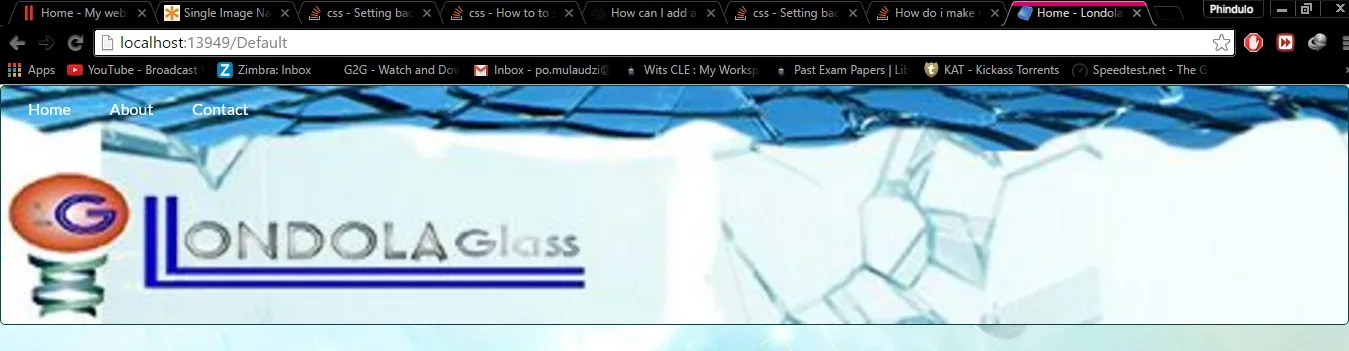
使用 [background-size:contain !important;] 选项时,图像不能适应导航栏边框。请参见最后一张图片。


background-size: contain代替? - Aides