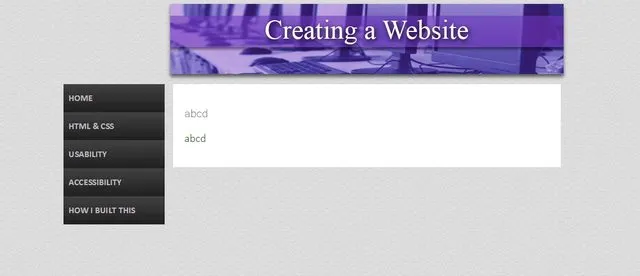
我遇到了一个问题,就是无法将垂直导航栏定位在内容Div的左侧。以下是我目前的情况和我的期望:
问题是它是固定位置,所以对于不同大小的显示器来说是不同的。因此,我猜我需要相对定位,但我不太确定如何做。HTML
<!DOCTYPE html>
<html>
<head>
<title> Home Page </title>
<link rel="stylesheet" type="text/css" href= "styles/styling.css" />
</head>
<div class="container">
<ul class="nav">.....(Just nav bar stuff)
<div class="content">
<h1>abcd</h1>
<p>abcd</p>
</div>
CSS
.content {
background-color: #FFFFFF;
width: 650px;
padding: 20px;
margin: auto;
word-wrap: break-word
}
.container {
position: fixed;
top: 151px;
left: 420px;
}
谢谢!