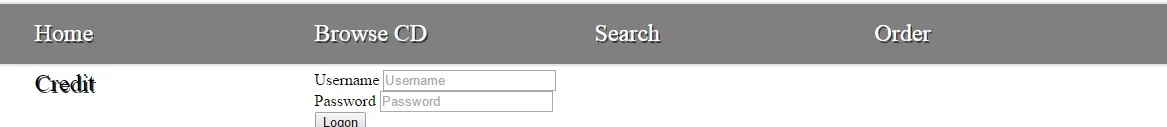
我对导航栏进行了一些更改,添加了一个额外的链接,但是如下所示,“Credit”被推到了下一行。我尝试在CSS中更改位置或显示方式,但仍然没有任何变化。
#nav {
list-style: none;
}
#nav ul {
margin: 0;
padding: 0;
width: 0;
display: none;
}
#nav li {
font-size: 24px;
float: left;
position: relative;
display: block;
width: 280px;
height: 50px;
}<nav id="navigation">
<ul id="nav">
<li><a href="index.php">Home</a></li>
<li><a href="DisplayCD.php">Browse CD</a></li>
<li><a href="SearchCD.php"> Search</a></li>
<li><a href="OrderCDsForm.php"> Order</a></li>
<li><a href="Credit.php">Credit</a></li>
</ul>
</nav>