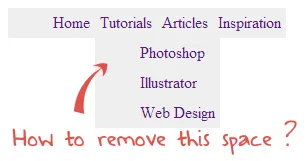
如何移除这里显示的空格?

你好,我的代码出现了CSS Bug,问题如图片所示,多余的空格被输出。我从谷歌上复制了这段代码,但是找了很久也没有解决。以下是我的HTML代码:
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a>
<ul>
<li><a href="#">Photoshop</a></li>
<li><a href="#">Illustrator</a></li>
<li><a href="#">Web Design</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">HTML</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">HTML</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Articles</a>
<ul>
<li><a href="#">Web Design</a></li>
<li><a href="#">User Experience</a></li>
</ul>
</li>
<li><a href="#">Inspiration</a></li>
</ul>
</nav>
并且CSS是
nav ul ul {
display: none;
}
nav ul li:hover > ul {
display: block;
}
nav ul {
background: #efefef;
list-style: none;
position: relative;
display: inline-table;
}
nav ul li {
float: left;
}
nav ul li a {
display: block; padding:5px;
text-decoration: none;
}
nav ul ul {
position: absolute; top: 100%;
}
nav ul ul li {
float: none;position: relative;
}
nav ul ul ul {
position: absolute; left: 100%; top:0;
}