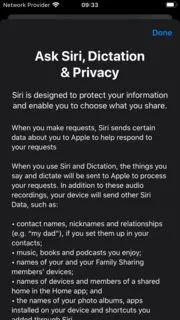
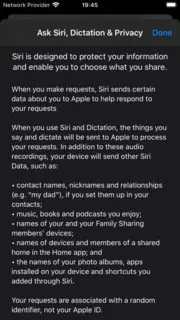
我试图设计一个视图控制器,其中包含多行居中大标题文本,就像苹果公司的Ask Siri一样(设置->通用->键盘->关于Ask Siri、语音输入和隐私...)。
我可以使用以下代码来实现居中文本:
let paragraph = NSMutableParagraphStyle()
paragraph.alignment = .center
navigationController?.navigationBar.largeTitleTextAttributes = [.paragraphStyle: paragraph]
我曾尝试从Storyboard设置导航栏标题,并使用以下方法来实现多行大标题:
但是它们在iOS 13上都无法正常工作。