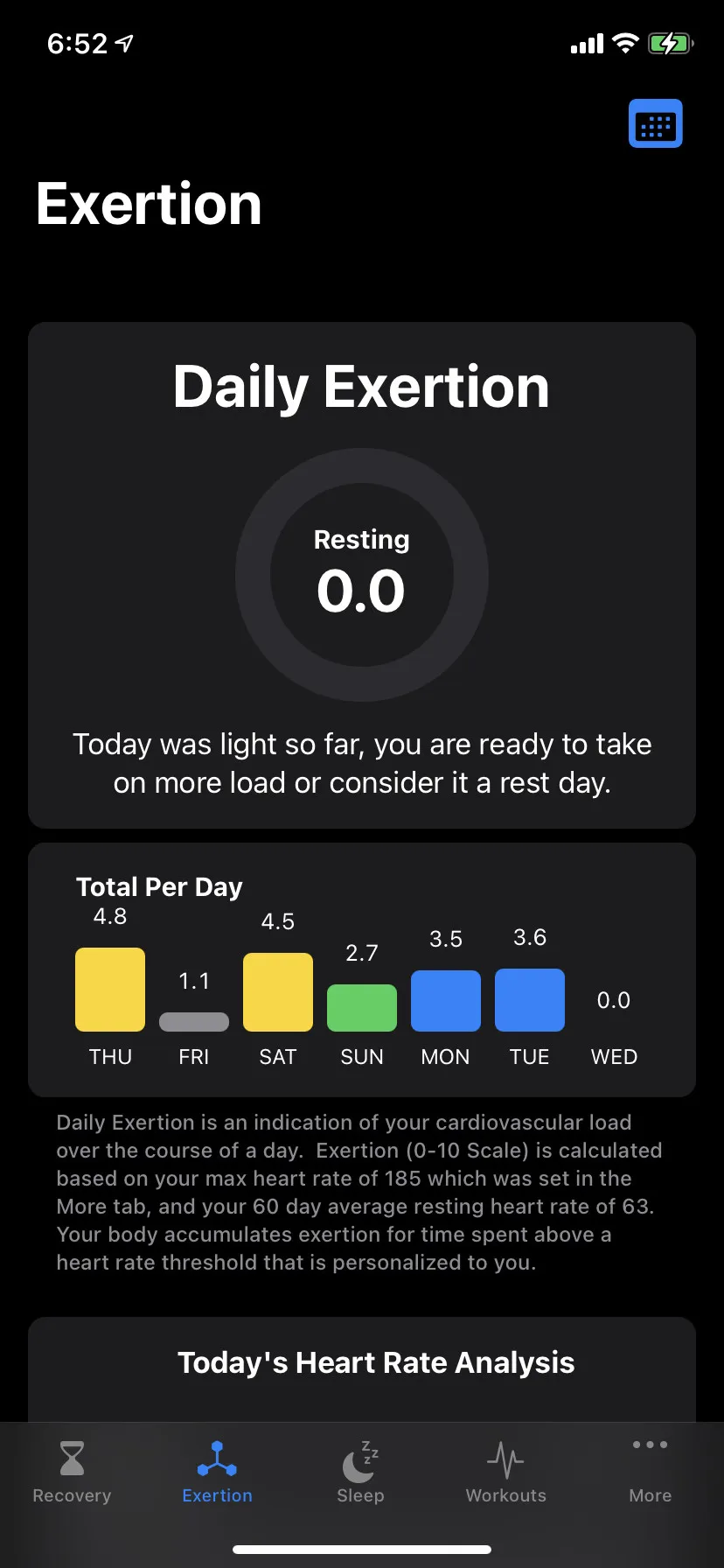
无论我尝试了什么,我都无法使这个导航栏项目与这个视图上的大标题对齐。我尝试过使用填充或将其放在一个带有Spacer()的VStack中,但是都没有将其向下推。如何正确对齐它?
var body: some View {
NavigationView {
//omitted
.navigationTitle("Exertion")
}
.navigationBarItems(
trailing:
Button(action: {
self.isShowingExertionCalendarSheet.toggle()
}) {
Image(systemName: "calendar")
.font(.system(size: 30, weight: .bold))
}
)
}
}