我应该怎么做呢?
迄今为止我的代码:
let navigationItem = UINavigationItem()
navigationItem.title = sTitle;
navigationBar.frame = CGRectMake(0,0,screenwidth, 50);
navigationBar.titleTextAttributes = [ NSFontAttributeName: titleFont, NSForegroundColorAttributeName: UIColor.blackColor()]
self.view.addSubview(navigationBar);


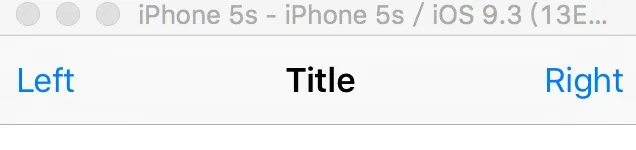
navigationBar?为什么要在视图控制器的视图中添加导航栏,它应该来自 navigationController/ViewController。 此外,正如 Ashish 所说,你已经计算了导航栏中的 20 像素空间。 - undefined