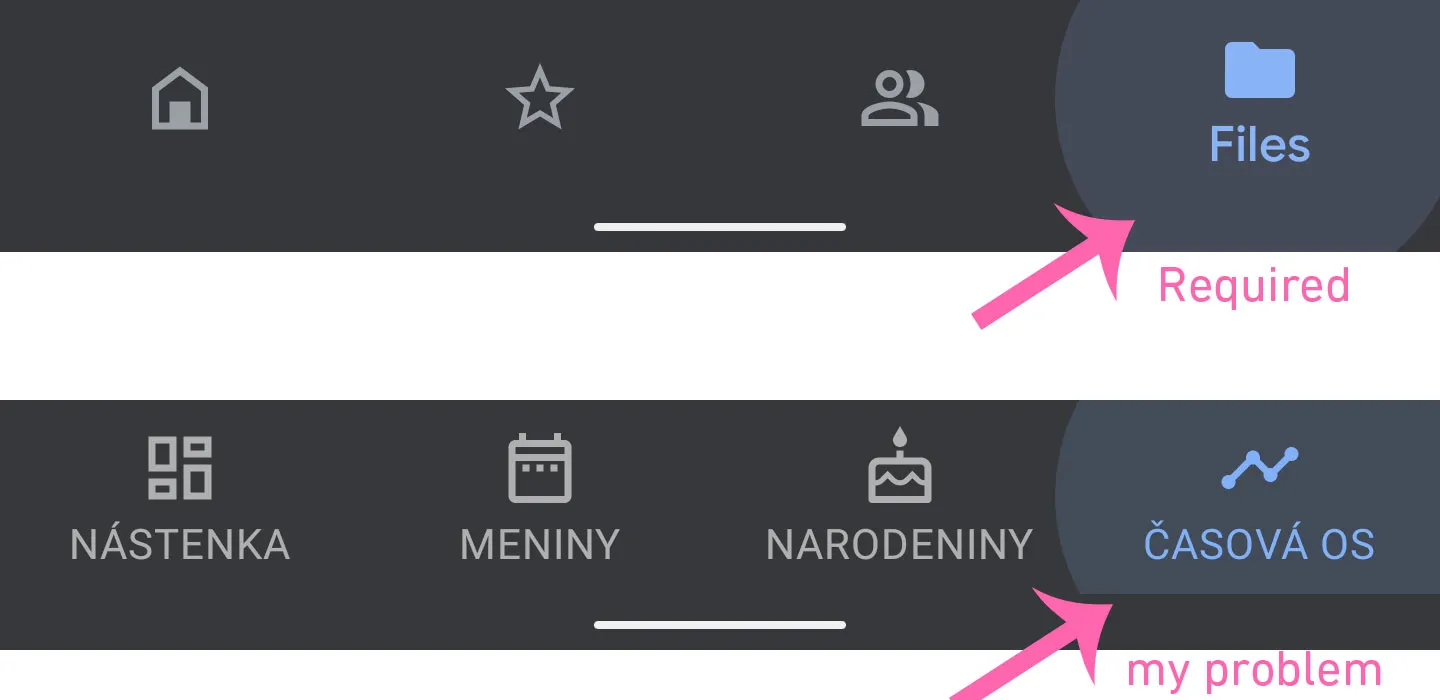
我需要在系统导航栏上制作底部导航栏的涟漪效果(类似于gdrive等)。
我尝试将系统导航栏设置为透明,但是涟漪效果仍然被裁剪了。 有什么提示应该设置什么或者问题出在哪里吗?
谢谢
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_calendar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/namesListView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone"></ListView>
<FrameLayout
android:id="@+id/flContainer"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
app:layout_constraintBottom_toTopOf="@+id/navigation"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="0dp"
app:labelVisibilityMode="labeled"
android:layout_height="wrap_content"
android:paddingTop="@dimen/dp10"
android:textAllCaps="true"
style="@style/BottomNavigation"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/navigation" />
</androidx.constraintlayout.widget.ConstraintLayout>