目标:
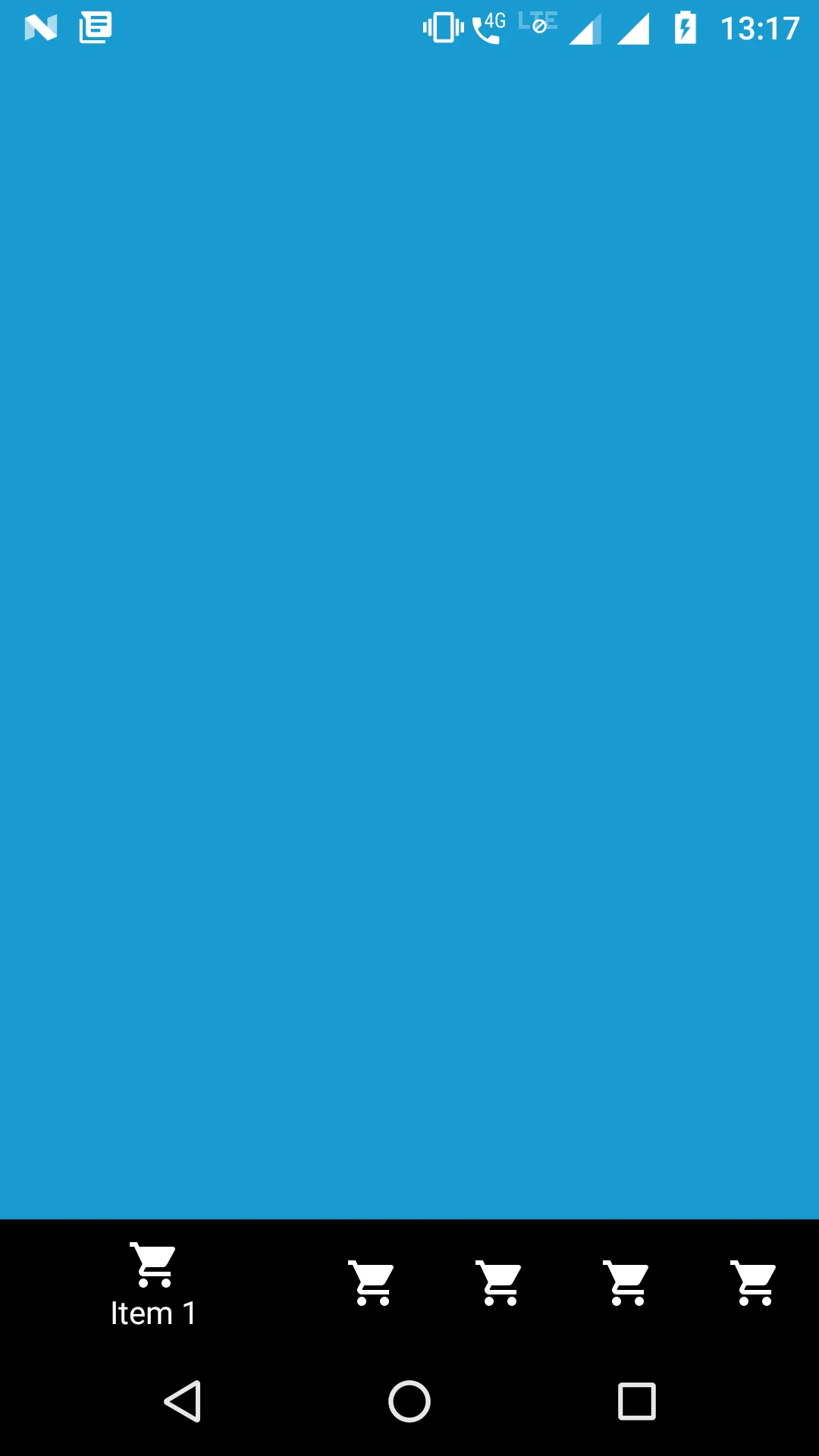
1) 使状态栏透明 - 完成
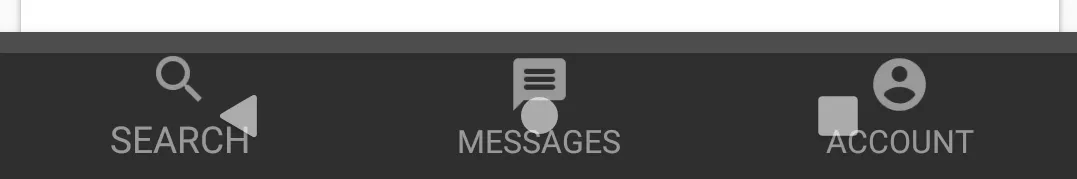
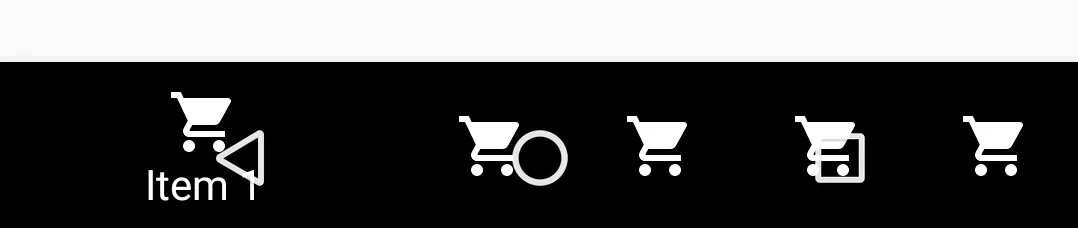
2) 让BottomNavigationView和Navbar颜色相同。- 几乎完成
问题
通过在我的Activity中添加以下代码,状态栏变为透明。但是,BottomNavigationView会落在NavBar下面。如果我删除此行代码,则StatusBar不再透明。你感受到我的痛苦了吗?此外...如何使布局的顶部位于状态栏下面?
活动中的代码:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window w = getWindow();
w.setFlags(WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS,
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS);
}
活动 XML:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="false">
<com.custom.app.view.ClickableViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/tab_layout" />
<android.support.design.widget.BottomNavigationView
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/custom_black"
app:itemIconTint="@color/white"
app:itemTextColor="@color/white"
app:menu="@menu/bottom_navigation_main" />
</android.support.design.widget.CoordinatorLayout>
Style.xml
<style name="AppTheme" parent="Theme.AppCompat.DayNight.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:textColorPrimary">@color/md_white_1000</item>
<item name="android:actionMenuTextColor">@color/custom_black</item>
<item name="actionMenuTextColor">@color/custom_black</item>
<item name="android:alertDialogStyle">@style/AppTheme.AlertDialog</item>
<item name="colorControlNormal">@color/md_white_1000</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowTranslucentNavigation">false</item>
<item name="android:navigationBarColor">@color/custom_black</item>
</style>