我有一个BottomNavigationView
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="0dp"
android:layout_marginStart="0dp"
app:itemTextColor="@color/white"
app:layout_constraintBottom_toBottomOf="parent"
android:background="?android:attr/windowBackground"
android:foreground="?attr/selectableItemBackground"
app:itemIconTint="@android:color/white"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/navigation" />
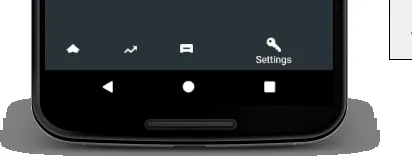
当我在清单文件中使用默认的样式时,一切都正常:
<application
android:name=".model.MyApp"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.AppCompat.Light.NoActionBar">
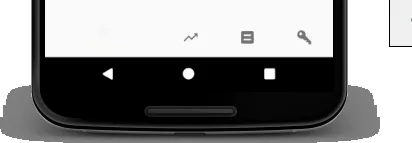
当我像这样覆盖默认的styles
<style name="base" parent="Theme.AppCompat.Light.NoActionBar" >
<item name="android:background">@color/grey_dark_bg_md</item>
<item name="android:textColor">@color/white</item>
</style>
和清单:
<application
android:name=".model.MyApp"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/base">
<activity
android


android:layout_Weight = "1"。 - Ali