这是我的代码:
import plotly.graph_objects as go
fig = go.Figure()
fig.add_trace(go.Bar(
name='Group 1',
x=['Var 1', 'Var 2', 'Var 3'], y=[3, 6, 4],
error_y=dict(type='data', array=[1, 0.5, 1.5]),
width=0.15
))
fig.add_trace(go.Bar(
name='Group 2',
x=['Var 1', 'Var 2', 'Var 3'], y=[4, 7, 3],
error_y=dict(type='data', array=[0.5, 1, 2]),
width=0.15
))
fig.update_layout(barmode='group')
fig.show()
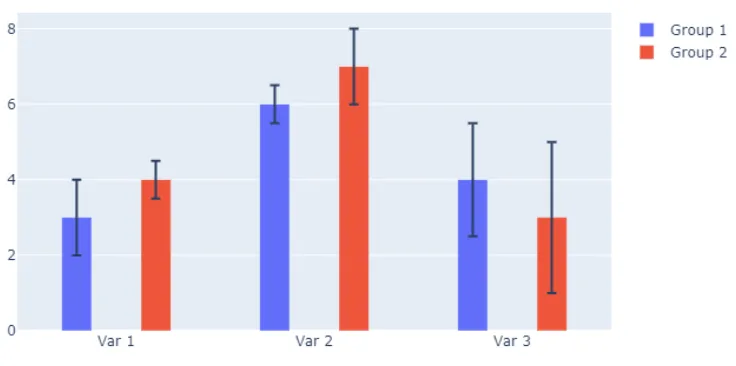
输出:
我读了这个,但是代码过时了,无法使用。
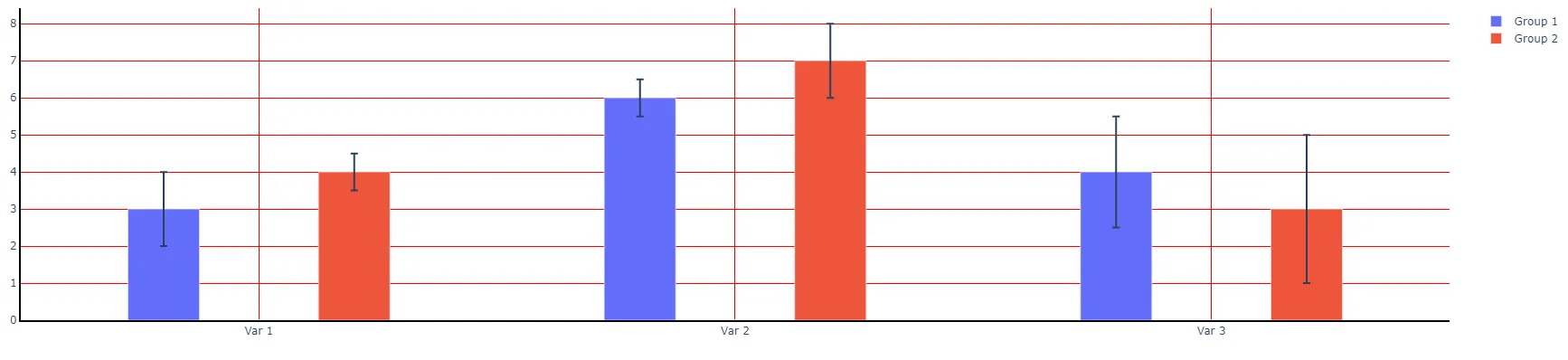
问题:如何设置图形的背景颜色和网格线颜色?