我正在开发一个通用的应用程序(适用于iPhone和iPad)。
需求
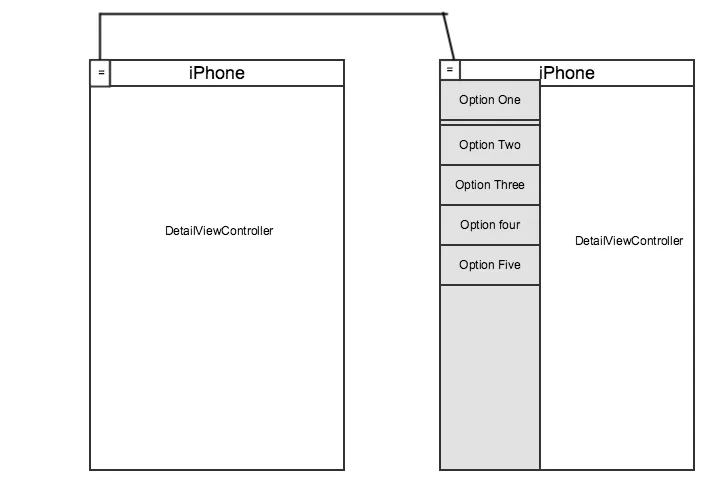
1. 应该有一个菜单(在左侧),以及详细信息(在右侧)。
2. 对于iPhone,菜单或masterViewController应该在抽屉式或滑出菜单中。

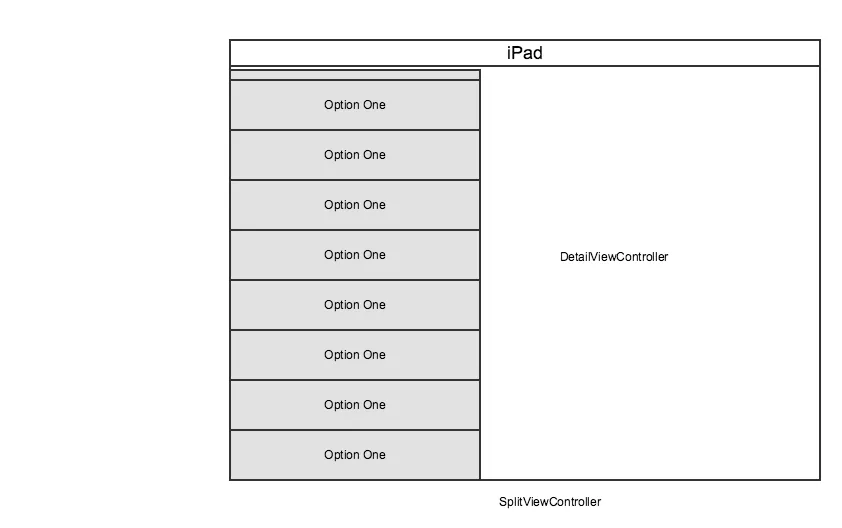
3. 对于iPad,菜单应该在splitView的rootViewController上方。

我已经尝试过
我尝试使用 spiltViewController进行实现,对于iPad来说是可以正常工作的(MasterViewController显示在屏幕的左侧,而DetailViewController则在右侧),但对于iPhone,它仅仅像一个UINavigationController一样工作(MasterViewController控制器作为UINavigationController的rootViewController。)
我应该使用什么方法来实现它?