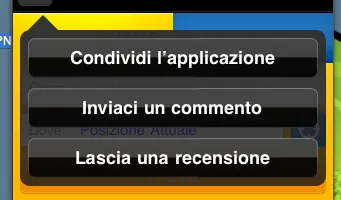
iPhone弹出菜单和iPad气泡是否相同?
36
- elp
2
1@Kev,你因为这不是一个真正的问题而关闭了我的问题?在12439次浏览和很多评论/答案之后?这难道不是一个奇怪的问题吗?唉。 - elp
6我认为这是一个完全有效的问题。 - Herr Grumps
8个回答
33
iOS 8及以上版本
从iOS 8开始,除了iPad外,您还可以为iPhone使用UIPopoverPresentationController。
设置
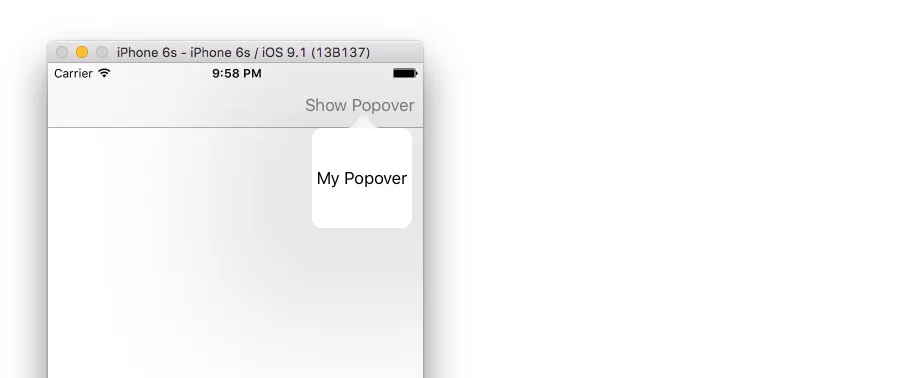
- 在主视图控制器中添加一个
UIBarButtonItem。 - 向故事板中添加另一个视图控制器。将其更改为您想要的弹出窗口大小并添加任何内容。例如,我只添加了一个
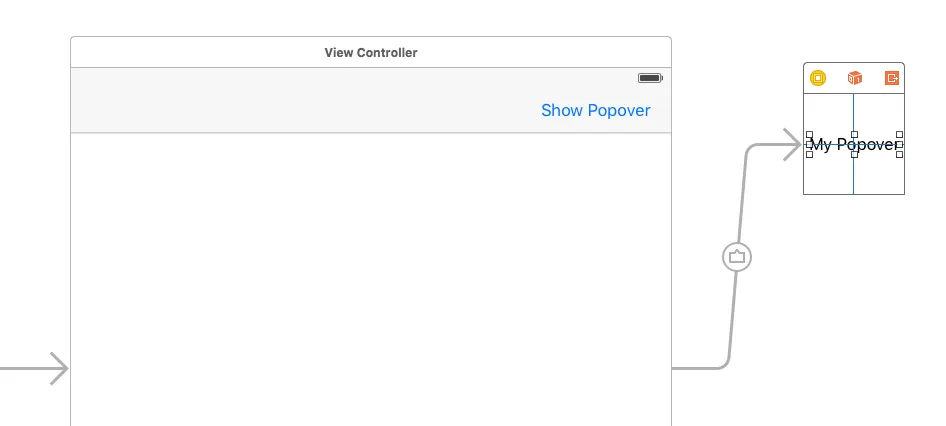
UILabel。如果您想要一个完整的菜单,则只需添加表格视图或按钮列表即可。 - 从条形按钮项到您将用作弹出窗口的视图控制器添加一个segue。选择
Present as Popover而不是show。
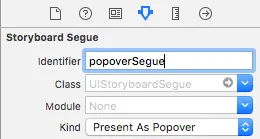
- 在故事板中选择segue并将标识符设置为
popoverSegue(或您在代码中称其为的任何字符串)。
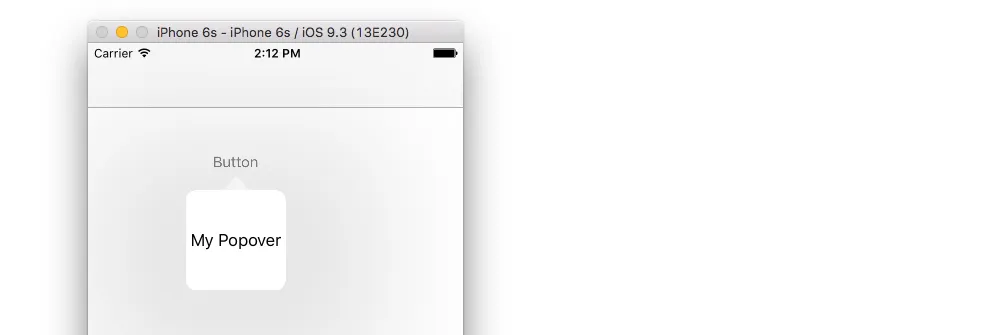
- 在弹出窗口视图控制器的属性检查器中,选中Use Preferred Explicit Size并确认它是您想要的大小。
代码
这是具有条形按钮项的主视图控制器的代码。
class ViewController: UIViewController, UIPopoverPresentationControllerDelegate {
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if segue.identifier == "popoverSegue" {
let popoverViewController = segue.destinationViewController
popoverViewController.modalPresentationStyle = UIModalPresentationStyle.Popover
popoverViewController.popoverPresentationController!.delegate = self
}
}
// MARK: - UIPopoverPresentationControllerDelegate method
func adaptivePresentationStyleForPresentationController(controller: UIPresentationController) -> UIModalPresentationStyle {
// Force popover style
return UIModalPresentationStyle.None
}
}
在任意位置弹出气泡视图
如果想要将气泡视图弹出到除了一个bar button item(例如在UIButton上)之外的其他位置,则需要设置sourceView和sourceRect。详情请参见这个答案。
更多阅读
以上示例主要来自第一个链接。
- Suragch
22
请查看iPhone UIPopoverController的实现:WEPopover
- olfuerniss
3
谢谢。您知道如果我想将WEPopover用于我的应用程序并放在商店上是否可以吗? - Luke47
应该是这样的。我不知道具体细节,因为我的同事负责实现,但我们在我们的应用程序中有一个修改过的版本。 - clozach
在iOS 8之后,Suragch的下面的回答现在是执行此操作的标准方式。 - Gordonium
19
在 iPhone 上,通常会使用 UIActionSheet 来显示这种按钮堆栈。它会从底部滑出,而不是弹出到按钮旁边,但这是 iPhone 上的标准行为。
- Brian
5
1嗯...我该如何实现它?附注:上面的截图来自iPhone应用程序! - elp
@Paska:这是哪个 iPhone 应用?我很好奇。 - user102008
@user102008 我不记得了,但是这是一个带有圆角和箭头图像的视图!一点也不简单! - elp
最好使用操作表,因为大多数iPhone用户已经习惯了它。 - Dilshan
值得注意的是,即使标准的UIKit只允许在iPad上使用弹出窗口,Facebook iOS应用程序也在iPhone上使用了这种“popover”样式。鉴于Facebook应用程序有很多用户,可以假设现在有很多人已经习惯了在iPhone上使用弹出窗口样式显示。 - Herr Grumps
7
有一种比WEPopover更好的选择。由一个名为50pixels的公司开发,它被称为FPPopover。
你可以在https://github.com/50pixels/FPPopover下载FPPopover。
- BigSauce
2
1在我的有限经验中,这不能与
UIBarButtonItems一起使用。 - Matt2还记录了很多内存问题。 - jjxtra
5
你需要手动实例化一个UIView并使用自定义背景图片或透明度进行绘制,添加一些UIButtons(或其他类型的自定义视图)在其上方,并且还需想办法处理该视图之外的所有触摸事件。
请注意,这是非标准的用户界面设计。Action Sheet的设计更符合HIG规范。
请注意,这是非标准的用户界面设计。Action Sheet的设计更符合HIG规范。
- hotpaw2
2
为了在一个表格视图控制器中的导航控制器的右侧按钮项上获得一个弹出窗口,在Swift 4和Xcode 9中,以下内容对我有效。
- Follow the steps in Suragch answer above (as edited by the Community.)
- Do not implement the Segue as shown in the answer above. For some reason, the segue causes the popover to go full screen despite setting the explicit size.
- Give your popover view controller a title in Attributes Inspector
- Add the following code in the TableView controller where the popup will show.
- Modify the string identifier (the one here is referencing a Constant.swift file)
Modify "as! FilterVC" to use the title of the your popover view controller.
/// Shows a filter popover view @IBAction func filterBtnPressed(_ sender: UIBarButtonItem) { let popover = storyboard?.instantiateViewController(withIdentifier: FILTER_VC) as! FilterVC popover.modalPresentationStyle = UIModalPresentationStyle.popover popover.popoverPresentationController?.backgroundColor = UIColor.green popover.popoverPresentationController?.delegate = self popover.popoverPresentationController?.backgroundColor = ColorPalette.Blue.Medium popover.popoverPresentationController?.sourceView = self.view popover.popoverPresentationController?.sourceRect = CGRect(x: self.view!.bounds.width, y: 0, width: 0, height: 0) popover.popoverPresentationController?.permittedArrowDirections = .up self.present(popover, animated: true) } } func adaptivePresentationStyle(for controller: UIPresentationController) -> UIModalPresentationStyle { return UIModalPresentationStyle.none }
- D. Rothschild
0
上面的截图不是UIActionSheet。它看起来像一个简单的UIView子类,其上有自定义的UIButtons。因此,请根据您的需求创建子类,然后每次需要时将其添加为子视图到您的视图中。
- tux91
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接