我该如何更改Flutter导航抽屉(nav drawer)的背景颜色?似乎没有color或background-color属性可用。
更改Flutter抽屉(Drawer)背景颜色
52
- AlexL
1
抽屉文档列出了BackgroundColor属性,但似乎并不存在。奇怪。 - app_sciences
11个回答
69
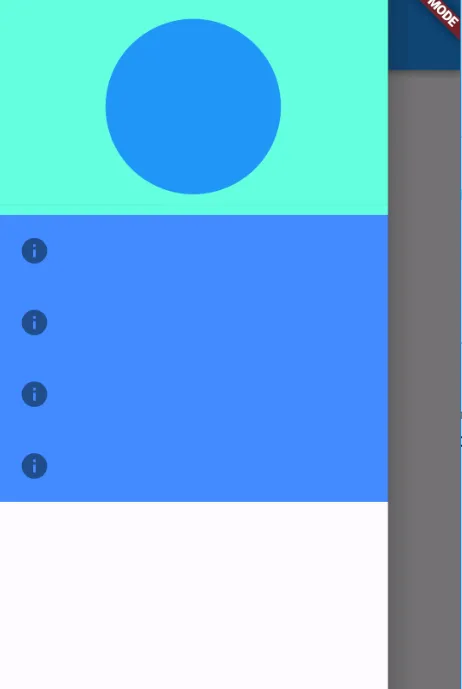
当您在 Drawer 的 child 属性中构建您的 ListView 时,可以使用 Container 包装各个部分,并使用 Container 的 color 属性。
drawer: new Drawer(
child: new ListView(
children: <Widget>[
new Container(child: new DrawerHeader(child: new CircleAvatar()),color: Colors.tealAccent,),
new Container (
color: Colors.blueAccent,
child: new Column(
children: new List.generate(4, (int index){
return new ListTile(
leading: new Icon(Icons.info),
);
}),
),
)
],
),
),
如果您已经有一个一致的颜色设计在脑海中,更好的选择是在您的应用程序根元素的主题属性下定义您的ThemeData, DrawerHeader和body将遵循您的canvasColor,因此您需要重写它们之一的值以更改颜色:
return new MaterialApp(
....
theme: new ThemeData(
canvasColor: Colors.redAccent,
....),
)
- Shady Aziza
1
1谢谢您关于
ThemeData的建议。在我看来,在这里使用一致的颜色方案是一个好办法。 - Alex Semeniuk52
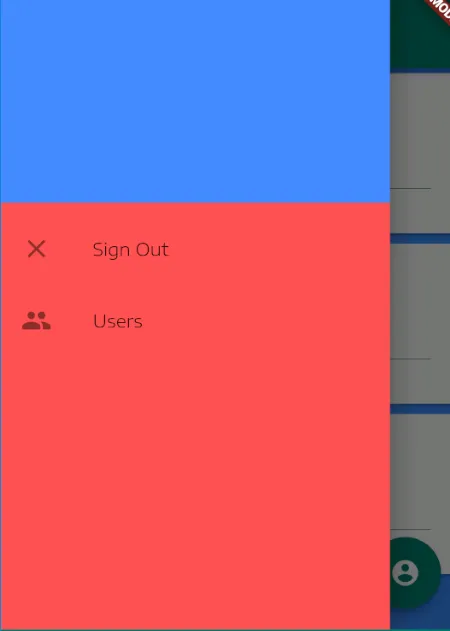
最佳方式将 Drawer 与 Theme 包装在一起,
例如:
@override
Widget build(BuildContext context) {
return Scaffold(
//other scaffold items
drawer: Theme(
data: Theme.of(context).copyWith(
canvasColor: Colors.blue, //This will change the drawer background to blue.
//other styles
),
child: Drawer(
child: Column(
children: <Widget>[
//drawer stuffs
],
),
),
);
}
- Raj Yadav
3
1只有这个适用于透明背景。 - Erez.info
1画布关键字就是我在寻找的,谢谢。 - Álvaro Agüero
1这应该是最佳答案。 - Chris
17
最简单的方法可能是将ListView包裹在Container内,并像下面这样指定其颜色:
drawer: Drawer(
child: Container(color: Colors.red,
child: new ListView(
...
)
)
)
- JonasH
9
要更改抽屉头的颜色,请使用以下代码:
UserAccountsDrawerHeader(
accountName: Text("Ashish Rawat"),
accountEmail: Text("ashishrawat2911@gmail.com"),
decoration: BoxDecoration(
color: const Color(0xFF00897b),
),
currentAccountPicture: CircleAvatar(
backgroundColor: Theme.of(ctxt).platform == TargetPlatform.iOS
? const Color(0xFF00897b)
: Colors.white,
child: Text(
"A",
style: TextStyle(fontSize: 40.0),
),
),
),
- Shan Mk
6
你可以直接使用这段代码:
drawer: Drawer(
child: Container(
//child: Your widget,
color: Colors.red,
width: double.infinity,
height: double.infinity,
),
)
- leylekseven
3
试试这个。
@override
Widget build(BuildContext context) {
return Drawer(
child: Container(
color: Colors.black,
child: ListView(
padding: const EdgeInsets.all(0),
children: [
],
),
),
);
}
}
- BC TUBE
3
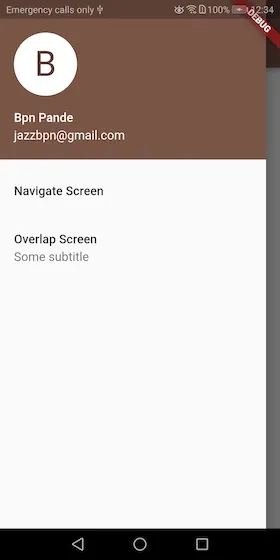
纯色背景
只需在ThemeData中使用 primarySwatch: Colors.brown 属性设置所需的主题颜色即可。
class MyApp extends StatelessWidget {
final appTitle = 'Drawer Demo';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: appTitle,
theme: new ThemeData(
primarySwatch: Colors.brown, // Your app THEME-COLOR
),
home: MyHomePage(title: appTitle),
);
}
}
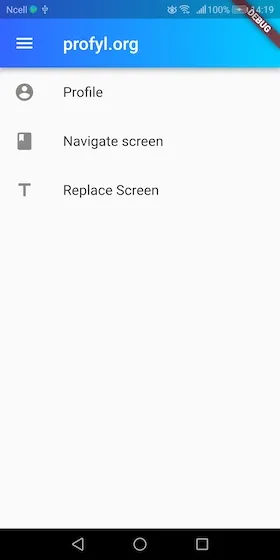
渐变背景 将gradient属性添加到AppBar中。
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("profyl.org",
style: TextStyle(color: Colors.white),
textDirection: TextDirection.ltr),
flexibleSpace: Container(
decoration: new BoxDecoration(
gradient: new LinearGradient(
colors: [
const Color(0xFF3366FF),
const Color(0xFF00CCFF),
],
begin: const FractionalOffset(0.0, 0.0),
end: const FractionalOffset(1.0, 0.0),
stops: [0.0, 1.0],
tileMode: TileMode.clamp),
),
),
),
body: HomeListPage(),
drawer: DrawerPage());
}
- jazzbpn
2
这将有所帮助
drawer: Drawer(
child: Container(
color: Colors.blueAccent,
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
UserAccountsDrawerHeader(
decoration: BoxDecoration(
color: Color(0xFF56ccf2),
),
accountName: Text("User Name Goes"),
accountEmail: Text("emailaddress@gmail.com"),
currentAccountPicture: CircleAvatar(
backgroundColor:
Theme.of(context).platform == TargetPlatform.iOS
? Color(0xFF56ccf2)
: Colors.white,
child: Text("TK",
style: TextStyle(fontSize: 50,
color: Colors.lightGreenAccent,),),
),
),
ListTile(
title: Text('Home',
style: TextStyle(
color: Colors.white,
fontSize: 18,
)),
contentPadding: EdgeInsets.fromLTRB(20, 5, 0, 5),
trailing: Icon(Icons.arrow_right,
color: Colors.white,),
onTap: () {
Navigator.of(context).pop();
Navigator.of(context).push(MaterialPageRoute(
builder: (BuildContext context) => HomeScreen()));
},
),
],
),
),
),
- Kennedy Owusu
2
由于这是一些相当复杂的代码,您应该添加一些解释或相关文档,例如文档。 - Fabian Bettag
1@FabianBettag 好的,下次我回答问题时会这样做。谢谢。 - Kennedy Owusu
1
最简单的方法是:
Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
DrawerHeader(
decoration: BoxDecoration(color:Theme.of(context).bottomAppBarColor),
)],
),
)
- Дмитрий Пырин
1
您可以使用包裹了扩展小部件的容器来包装抽屉里的任何东西。这样,您就可以在那里更改容器的颜色。类似这样的东西会起作用。
Drawer(
child: Expanded(
child: Container(
color: Colors.red,
child: Text('Tabs'),
),
),
)
- Saheed
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接